Прилагане на CSS чрез външен файл
В последните два урока описах подробно два от методите на прилагане на CSS към нашата уеб страница. Този урок описва третият и последен метод, който смея да твърдя, че е най-широко използваният метод, защото може да бъде приложен върху неограничен брой страници, което го прави изключително ефикасен и лесен за употреба.
Метода, който ще разгледаме в този урок е прилагане на CSS чрез външен файл (External Style sheet).
Забележка Този урок е разделен на 3 части. Всяка част е посветена на един от методите на прилагане на CSS към нашата уеб страница. В този урок ще разгледаме последният от трите метода.
Нека си припомним, кои са трите начина на задаване на CSS.
Начини на задаване на CSS
- Чрез атрибута style в отварящия таг на даден елемент;
- Чрез елемента <style> в раздела <head> на html документа;
- Чрез външен Style sheet.
В следващата част от урока ще разгледаме последният от трите метода – чрез външен файл (External Style sheet). В края на урока ще се постарая да посоча плюсовете и минусите при използването на този метод.
Чрез външен файл (External Style sheet)
Този метод се нарича External Style sheet (външен стил). Това е най-широко разпространения метод за прилагане на CSS към уеб страница.
Начина по който дефинираме този стил е като създадем нов документ, който запазваме с разширение .css. Този документ съдържа единствено CSS стила, който искаме да използваме. След това посредством елемента <link>, който поставяме в секцията <head> на нашата уеб страница, “прикачваме” новосъздадения CSS файл.
Това е кратко описание на процеса. По-надолу в урока ще разгледаме един пример, който обхваща всичко това.
Структура на елемента link
Успеха на този метод се осланя изцяло на елемента <link>. Този елемент ни позволява да “свържем” настоящия документ с външен файл, чрез който можем да стилизираме нашата страница.
Елемента <link> е от групата на “празните” елементи. Това означава, че елемента се затваря като добавим дясно наклонена черта / преди края на отварящия таг.
Ако искаш да научиш повече за видовете елементи, в урока “Разлики между HTML и xHTML” говорих повече за това.
Също така елемента <link> съдържа няколко атрибута, които не са задължителни, но използването им е силно препоръчително, за да бъде кристално ясно на браузъра, че файла който прикрепяме е CSS.

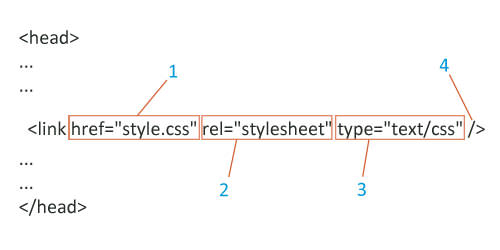
Структурата на <link> може да бъде разделена на няколко части:
- Атрибута href
Стойността на този атрибут определя мястото до ресурса, включително неговото име, последвано от разширението .css.
Когато файла се намира в същата папка, в която е и html документа, тогава като стойност на href изписваме единствено името на файла и неговото разширение. От снимката виждаш, че стойността на href e “style.css”, което означава че файла се казва style.
Когато файла се намира в отделна папка, тогава задаваме пътя до файла включително и имената на всички папки, през които преминаваме. Например, ако файла се намира в папка style, то тогава стойността на href ще бъде “style/style.css”.
Ако файла се намира в директория, която е едно ниво по-високо от директорията, в която се намира html документа. Тогава стойността на href ще бъде “../style.css”, където “../” означава, че се изкачваме с една директория по-високо. Ако файла се намира две директории по-високо, тогава се изкачваме два пъти “../../style.css” и т.н.
Когато файла се намира някъде в интернет, тогава като стойност на href можем да зададем пълния адрес то този файл, например “http://www.example.com/style.css”
- Атрибута rel
Този атрибут определя връзката на файла с документа, от който го извикваме. rel може да приема различни стойности, но тази която в момента ни интересува и която ще използваме почти винаги, е stylesheet.
- Атрибута type
Както в урока Прилагане на CSS чрез елемента <style>, така и тук, стойността на type служи за идентификация на съдържанието. Може да приема различни стойности, но тази която ще използваме е text/css.
- Както казах по-рано, елемента <link> е “празен” елемент, което означава че се затваря като добавим дясно наклонена черта / преди края на отварящия таг.
Важно е да отбележа, че няма ограничение на броя <link> елементи, които можем да използваме в нашата страница. Всъщност, всичко зависи от сложността на уеб сайта, но прекалено многото понякога затруднява поддръжката им.
Един съвет от мен: “Винаги започвай с един външен файл и да добавяй втори или следващ, тогава когато почувстваш, че наистина има нужда от тях”.
Надявам се, че нещата до тук са ти ясни. Ако имаш въпроси или искаш да допълниш нещо, сподели ги след урока.
Сега нека приложим всичко до тук в нагледен пример.
Стъпка 1
Ще създадем нова уеб страница като използваме Strict Doctype. Също така ще добавим едно h2 заглавие и един текстов параграф.
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html;
- charset=utf-8" />
- <title>YouDevelop.net - Прилагане на CSS чрез външен
- файл</title>
- <link href="style.css" rel="stylesheet"
- type="text/css" />
- </head>
- <body>
- <h2>Прилагане на CSS чрез външен файл</h2>
- <p>Този метод се нарича External Style sheet
- (външен стил). Това е най-широко разпространения
- метод за прилагане на CSS към уеб страница.</p>
- </body>
- </html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>YouDevelop.net - Прилагане на CSS чрез външен файл</title> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <h2>Прилагане на CSS чрез външен файл</h2> <p>Този метод се нарича External Style sheet (външен стил). Това е най-широко разпространения метод за прилагане на CSS към уеб страница.</p> </body></html>
Стъпка 2 - Създаване на външен CSS файл
Сега нека създадем CSS файла, който ще използваме за стилизиране на нашата страница.
Отвори Notepad++ (или редактора, който използваш) и създай нов документ. В стъпка 6 ще въведем нужния CSS код. За сега нека просто запазим файла в правилния формат.
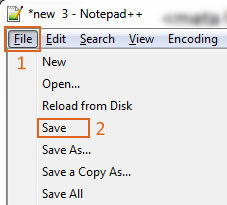
От менюто File (1) избери Save (2)

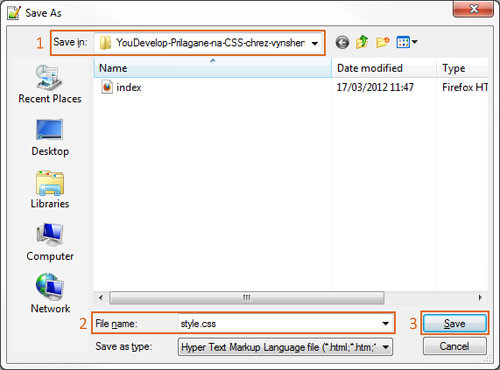
Ще се отвори нов прозорец, в който трябва да избереш мястото (1), където ще запазиш файла и неговото име (2).

Препоръчвам ти да запазиш файла в същата папка, в която се намира html документа.
В полето за име (2) въведи име по твое препочитание. Не забравяй ведната след името да добавиш и разширението на файла .css. Ако не го направиш програмата може да избере грешен формат, който няма да ти бъде от полза.
В моя пример името на файла ще бъде “style.css”
Натисни бутона Save (3), за да запазиш документа.
Забележка Не забравяй да запазиш файла под UTF-8 without BOM енкодинг. Можеш да провериш дали този енкодинг е избран от менюто Encoding. Ако не е избран, избери го преди да запазиш файла.
Стъпка 3
След като вече имаме файла, нека го свържем с html документа. В <head> секцията добави <link> елемента, който разгледахме по-горе. Кода ще придобие следния вид:
- <meta http-equiv="Content-Type" content="text/html;
- charset=utf-8" />
- <title>YouDevelop.net - Прилагане на CSS чрез външен
- файл</title>
- <link href="style.css" rel="stylesheet" type="text/css" />
- </head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>YouDevelop.net - Прилагане на CSS чрез външен файл</title><link href="style.css" rel="stylesheet" type="text/css" /></head>
Стъпка 4
Скелета на уеб страницата е готов, остава да добавим стила.
Ако отворим страницата в момента, ще видим че цвета на заглавието и текста е черен. Въпреки че изглежда достатъчно добре, все пак целта ни е да упражним CSS, затова нека го променим.

Ще направим заглавието оранжево. Също така ще наблегнем на думите “External Style sheet” и “най-широко разпространения метод” като ги удебелим и променим цвета им също на оранжев.
Задачката изглежда достатъчно предизвикателна на този етап. Нека видим как ще изглежда всичко това в код.
Стъпка 5
Първо ще променим xHTML кода като добавим нужните елементи.
За да удебелим двете набелязани думи, трябва просто да ги оградим с елемента <strong>.
- <h2>Прилагане на CSS чрез външен файл</h2>
- <p>Този метод се нарича <strong>External Style sheet</strong>
- (външен стил). Това е <strong>най-широко разпространения
- метод</strong> за прилагане на CSS към уеб страница.</p>
<h2>Прилагане на CSS чрез външен файл</h2><p>Този метод се нарича <strong>External Style sheet</strong> (външен стил). Това е <strong>най-широко разпространения метод</strong> за прилагане на CSS към уеб страница.</p>
Общо взето нищо ново. Бърз преглед на страницата ни показва, че всичко работи нормално.
Стъпка 6
Сега идва и реда на CSS. Отвори новосъздадения файл style.css и въведи следния код:
Селекторите и декларациите при този метод се дефинират по абсолютно същия начин, който разгледахме в урока Прилагане на CSS чрез елемента style.
Правилата са напълно идентични. Всичко което важи за предишния метод, важи и тук. Разликата обаче е, че тук CSS се намира във външен файл, докато при предишния метод CSS кода беше част от самата страница.
Спомняш ли си за хитринката, която ти споделих в предишния метод? Е, тя може без никакви проблеми да бъде приложена и сега (тъй като стила приложен върху двата селектора е един и същ).
След комбинирането на двата стила, кода ще придобие следния вид:
Стъпка 7
Всичко до тук изглежда логично и добре подредено, но нека видим дали работи.
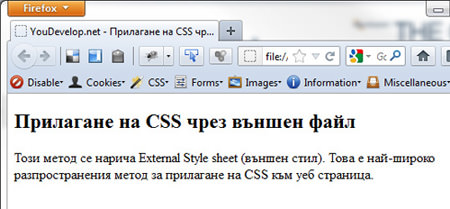
Запази промените и отвори страницата в браузър. Ако си следвал/а внимателно всички стъпки до тук, страницата трябва да изглежда така:

Въпреки че променихме само малка част от стила, успяхме безпроблемно да “прикачим” външен стил (External Style sheet) към нашата страница.
Надявам се, че намираш урока лесен за следване и достатъчно ясен. Ако имаш съмнения или затруднения, или искаш да споделиш своя коментар, направи го след урока.
Обобщение
В този урок разгледахме и третия метод за прилагане на CSS към уеб страница. Лично аз винаги го предпочитам пред останалите два, защото е много по-ефикасен и спестява време.
Недостатъци
- Създаване на допълнителен файл. Докато в предишните два метода CSS бе част от html документа, тук се нуждаем от втори файл, в който да съхраняваме стила на нашата страница;
- Външния файл може да увеличи времето за зареждане на страницата, ако е прекалено голям. Това най-вече се отнася за първото зареждане на страницата;
- Ако не контролираме количеството CSS код, който добавяме в този файл, той може да нарасне много бързо, което допълнително усложнява неговата поддръжка. Не казвам, че трябва да ограничаваме кода до 100 реда, а просто да бъдем внимателни с това колко всъщност код използваме в нашата страница. Например, ако 50 реда от нашия код е предназначен за старата версия на сайта и вече не се използва, то много по-добре би било, ако въобще го няма. Кода трябва да бъде чист и спретнат като оставяме само това, от което наистина се нуждаем;
- За начинаещите в CSS този метод може би в началото ще бъде малко дезориентиращ, тъй като селекторите и действителните елементи са на две различни места. Обикновено, с течение на времето (и естествено с достатъчно практика) нещата се изглаждат.
Предимства
- Спестяване на време. Едно от правилата при създаването на уеб сайт е той следва определена последователност. Така посетителя има усещането, че все още се намира в същия сайт, независимо от страницата, която разглежда в момента.
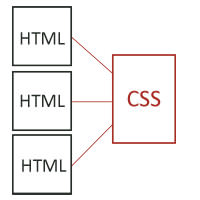
Един от начините да постигнем тази съгласуваност между страниците е като използваме един и същи стил. Отделянето на CSS кода в отделен файл ни предоставя тази въжможност, защото можем да го приложим в няколко страници наведнъж. Това става ясно от следващата снимка.

Както виждаш, чрез използването на елемента <link> лесно можем да “свържем” няколко страници с един CSS документ.
- Лесен за обновяване. Представи си, че имаш 5 страници и искаш да промениш стила на даден елемент, който се намира във всяка от тях. Използвайки този метод това може да стане изключително бързо, защото промяната се прави само на едно място, но тя ще повлияе навсякъде.
- Отделяне на структурата от визуалната част. Както вече знаеш, HTML се използва за изграждане на структурата на нашата страница. CSS от своя страна въздейства върху стила ѝ. Отделянето на двете се счита за добра практика.
- Намаля риска от грешки. Отделянето на CSS кода в собствен файл до голяма степен ни подсказва, че съдържанието на този файл е CSS. Това ни прави по-внимателни при изписването на селекторите и декларациите, защото всеки друг код не би работил.
Това беше и третият метод за прилагане на CSS към нашата уеб страница. Надявам се урока да ти бъде от полза и чрез него да подобриш знанията, които имаш за CSS.