CSS за начинаещи
След като вече придоби основни познания по xHTML и създаде своята първа уеб страница е време да подобриш стила ѝ. Основната цел при използването на xHTML бе да създадем “скелета” на нашата страница или по-точно казано, да определим мястото на всеки един от елементите. CSS от своя страна ще ти помогне да обогатиш стила (визията) чрез промяна на цвета, големината, шрифта, разстоянието между елементите и много други.
ЗабележкаТози урок е разделен на 3 части. Всяка част е посветена на един от методите на прилагане на CSS към нашата уеб страница. В този урок ще разгледаме първият от трите метода.
Какво представлява CSS?
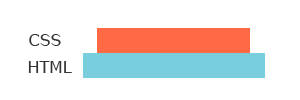
CSS идва от съкращението Cascading Style Sheets и предтавлява отделен език, който ни помага да променяме външния вид на нашата xHTML страница. Възуално връзката между HTML и CSS може да бъде представена така:

От графиката виждаме, че CSS е нещо като “надбавка” към HTML т.е. уеб страницата може да съществува сама по себе си дори и без помоща на CSS. CSS обаче не може да съществува без наличието на уеб страница, защото CSS се използва, за да промени стила на желания HTML елемент.
ЗабележкаИскам да отбележа, че CSS ни позволява да стилизираме елементите, които се намират в <body>. Елементите, които се намират в <head> не могат да бъдат стилизирани, защото CSS няма достъп до тях, а и те са невидими за потребителя.
Начини на задаване на CSS
Генерално, начините на задаване на CSS са три:
- Чрез атрибута style в отварящия таг на даден елемент;
- Чрез елемента <style> в раздела <head> на html документа;
- Чрез външен Style sheet.
В следващата част от урока ще разгледаме първият от трите метода – чрез използване на атрибута style. Също така в края на урока ще се постарая да посоча плюсовете и минусите при използването на този метод.
Чрез атрибута style в отварящия таг на даден елемент
Този вид стил се нарича инлайн (inline), защото се прилага върху конкретен елемент чрез използването на style атрибута в отварящия таг.
Това е първият и може би най-лесният метод за прилагане на CSS към даден елемент. Лесен е, защото задаваме стила в самия елемент. Така не се налага да помним нито вида на елемента, нито структурата на html документа. Всичко което трябва да направим е да използваме атрибута style.
ЗабележкаАтрибута style е незадължителен. Използването му е по избор. Това което style атрибута всъщност прави е да казва на браузъра “Третирай всичко между кавичките като CSS стил и го приложи на избрания елемент”.
Ако всичко до тук е ясно, нека разгледаме един пример.
Стъпка 1
Нека създадем нова уеб страница като използваме Strict Doctype. Също така нека добавим едно h1 заглавие и един текстов параграф. Кода би изглеждал ето така:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html;
- charset=utf-8" />
- <title>YouDevelop.net - CSS за начинаещи</title>
- </head>
- <body>
- <h1>CSS за начинаещи</h1>
- <p>В този урок ще научим основите
- за работа с CSS.</p>
- </body>
- </html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>YouDevelop.net - CSS за начинаещи</title> </head> <body> <h1>CSS за начинаещи</h1> <p>В този урок ще научим основите за работа с CSS.</p> </body></html>
След като запазим документа и го отворим в браузър, страницата ще изглежда по следния начин:

Стъпка 2
По подразбиране цвета на текста на h1 заглавието и на параграфа е черен. Нека го променим.
Заглавието се отличава значително от останалата част на страницата, но ние искаме цвета на текста да бъде оранжев. За да постигнем този ефект е необходимо да използваме атрибута style в отварящия h1 таг.
След това определяме свойството, което искаме да променим (в случая цвета), а като стойност на това свойство въвеждаме избраният цвят.
Промени кода на отварящия h1 таг по следния начин:
Стъпка 3
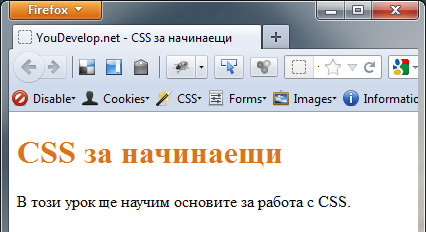
Запази промените и отвори страницата с браузър. Резултата трябва да е следния:

Уау. Страхотно! По същия начин можеш да промениш цвета на текстовия параграф.
Но какво всъщност стана? Как работи всичко това? Има няколко важни неща, които трябва да запомниш! Нека видим кои са те.
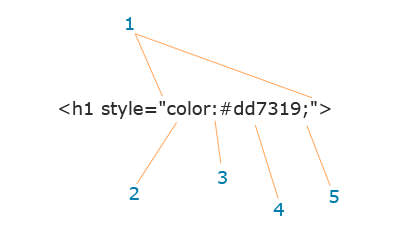
Структура на атрибута style

Всяка част от структурата изпълнява определено значение. Следва описание на всеки един от тези елементи:
- Кавичките определят границите на style атрибута. Всичко, което е между тези кавички се третира от браузъра като CSS и се прилага върху дадения елемент;
- Общото наименование на двойката свойство:стойност се нарича декларация. Първата част от структурата на декларацията се нарича свойство (на английски property). Свойството е стила, който искаме да променим. Цвят, шрифт, разстояние между редовете и буквите, разстояние между елементите, ширина и височина, всичко това (и много други) са свойства на даден елемент. В този случай свойството, което съм използвал е color;
- Знака : определя края на свойството. Това което следва е стойността на избраното свойство;
- Втората част от декларацията се нарича стойност (на английски value). Самата дума ни подсказва,че това е стойността на свойството. Тук възможностите са различни като всяко свойство има точно определени стойности, които може да приема. Стойности, които не се поддържат от свойството се игнорират. В нашия случай за стойност на color съм използвал специален цвят, който е образуван от шестнадесетичен цветови код (на аглийски hexadecimal color). Повече за тези цветове ще научим в някой от бъдещите уроци. Като стойност на color можем да използваме и някои от често срещаните английски думи за цвят като red, green, orange, blue и т.н. Ако имаш желание пробвай някои от тях.
- Зкана ; определя края на декларацията. Атрибута style ни позволява да използваме няколко декларации наведнъж, като всяка следваща трябва да бъде разделена от предходната, посредством този знак. Например, ако искаме освен цвета да променим и размера на заглавието h1, кода ще придобие следния вид: По този начин можем да “навържем” колкото искаме декларации, въпреки че прекалено многото в един момент ще ни затруднят при намирането на евентуални грешки в кода.
Обобщение
Разгледахме първият от трите начина за прилагане на CSS в нашата уеб страница. Подробно видяхме и структурата на CSS декларациите. Сега остава да изброя кои са (според мен) предимствата и недостатъците на този метод. Ето ги и тях:
Предимства
- Добавянето на стил върху текущия елемент е изключително лесно. Всичко, което трябва да направиш е да използваш допълнителния атрибут style;
- Атрибута style може да се използва във всеки един от елементите намиращи се в <body> на нашата уеб страница (дори и на самия <body> таг);
- Не е необходимо да се създава отделен файл (както при използването на външен CSS документ). Стила се въвежда директно в самия елемент.
- Този метод е с най-висок преоритет, когато трябва да се определи кой стил да се приложи върху даден елемент. Преоритизирането при прилагане на стилове в CSS е от голямо значение, затова тази тема ще я разгледаме в отделен урок.
Недостатъци
- Ако искаш да приложиш един и същи стил на няколко елемента, трябва да добавиш style атрибута на всеки от тях. Например имаш 5 заглавия от h2 ниво и искаш всички те да изглеждат еднакво. В такъв случай трябва да приложиш един и същи стил на всяко заглавие по отделно;
- Много повече работа при поддръжката на кода. Ако разгледаме отново горния пример, ще забележим, че за да променим цвета на заглавието от черен на син, трябва да редактираме кода на 5 различни места. Представи си, че заглавията са повече. Тогава работата се увеличава значително;
- Този вид стил не може да се прилага върху няколко html документа наведнъж.
- Използването на прекалено много декларации увеличава възможността за допускане на грешка. Също така кода става труден за четене.
- Миксиране на структурата на страницата със стила ѝ. Както знаем от уроците по HTML, xHTML елементите се използват, за да оформят структурата на уеб страницата. Сега знаем, че CSS се използва за промяна на външния вид (стила). Смесването на двете се приема като лоша практика. Разделянето на визуалната част от структурата е това, към което трябва винаги да се стремим.
Аз лично ти препоръчвам да не разчиташ на този метод, когато искаш да приложиш CSS в своята страница. В следващите два урока ще разгледаме другите два метода, които ще те улеснят значително повече.
Всъщност в този урок не използвахме много от възможностите на CSS, но положихме основите и видяхме колко лесно бихме могли да променим стила на нашата уеб страница.
В следващия урок ще разгледаме втория метод за прилагане на CSS - Чрез елемента <style> в раздела <head> на html документа;