Прилагане на CSS чрез елемента style
В предишния урок разгледахме същността на CSS и използвахме първият от трите метода на прилагане на CSS към нашата уеб страница.
Видяхме, че прилагането на CSS чрез атрибута style не е най-ефикасния начин за стилизиране на уеб страница. За щастие има други два метода, които до голяма степен намалят времето на работа и увеличават продуктивността. Това значи, че с по-кратък код ще постигнем по-добри резултати.
Метода, който ще разгледаме в този урок е прилагане на CSS чрез xHTML елемента <style>.
Забележка Този урок е разделен на 3 части. Всяка част е посветена на един от методите на прилагане на CSS към нашата уеб страница. В този урок ще разгледаме вторият от трите метода.
Нека си припомним, кои са трите начина на задаване на CSS.
Начини на задаване на CSS
- Чрез атрибута style в отварящия таг на даден елемент;
- Чрез елемента <style> в раздела <head> на html документа;
- Чрез външен Style sheet.
В следващата част от урока ще разгледаме вторият от трите метода – чрез елемента <style> в раздела <head> на html документа. В края на урока ще се постарая да посоча плюсовете и минусите при използването на този метод.
Чрез елемента <style> в раздела <head> на html документа
Този вид стил се нарича Internal Style sheet (вътрешен стил). Най-често се използва, когато искаме конкретна страница от нашия уеб сайт да бъде с уникален стил.
Начина, по който дефинираме този вътрешен за страницата стил е като използваме елемента <style> в секцията <head> на нашата уеб страница.
Структура на style елемента
Преди да разгледаме един пример, нека се запознаем със структурата на style елемента.
Този елемент идва под формата на двойка тагове – отварящ и затварящ.
В отварящия таг (<style>) трябва да поставим един задължителен атрибут и това е type.
Атрибута type служи за идентифициране на съдържанието между отварящия <style> и затварящия </style> таг. За сега стойността, която type може да приеме е само една – text/css.
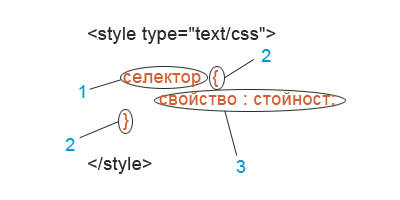
Визуално, всичко това може да бъде представено така:

Кода между отварящия <style> и затварящия </style> таг се третира от браузъра като CSS.
Остава да обясня още едно нещо преди да приложим всичко в нагледен пример.
Как да избера елемента, който искам да стилизирам?
При прилагането на стил чрез атрибута style видяхме, че е възможно да променим визията на даден xHTML елемент като директно въведем желаните CSS декларации.
При този метод обаче не е така. Тук, ако директно въведем CSS декларациите нищо няма да се промени, защото браузъра няма как да разбере върху кой точно елемент да ги приложи.
Затова при този метод, и при използването на външен Style sheet, CSS придобива малко по различна структура от тази разгледана в урока “Въведение в CSS”.

Като цяло, можем да разделим структурата на 3 части:
- Селектор (selector). Това е мястото, в което избираме елемента, върху който искаме да приложим желания стил. Думата селектор е твърде общо понятие. Селектор може да бъде всеки xHTML елемент на нашата страница. Селектор може да бъде всяко id или class. След като разгледаме един пример, смятам че това ще ти се изясни.
- Този вид скоби служат за ограничение на количеството CSS, което ще бъде приложено върху селектора. С други думи, кода поставен между отварящата { и затваряща скоба } служи за стилизиране на елемента избран като селектор.
- Общото наименование на двойката свойство : стойност се нарича декларация. В урока “Въведение в CSS” дадох подробно описание на тази част затова няма да го описвам отново тук. Ако в момента това ти се струва малко неясно, по-добре прочети първо този урок.
Надявам се, че всичко до тук ти е ясно. Сега нека приложим цялата тази теория в един пример.
Стъпка 1
Ще създадем нова уеб страница като използваме Strict Doctype. Също така ще добавим едно h2 заглавие и един текстов параграф.
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html;
- charset=utf-8" />
- <title>YouDevelop.net - Прилагане на CSS чрез
- елемента style</title>
- </head>
- <body>
- <h2>Прилагане на CSS чрез елемента style</h2>
- <p>Този вид стил се нарича Internal Style sheet
- (вътрешен стил). Най-често се използва, когато искаме
- конкретна страница от нашия уеб сайт да бъде с
- уникален стил.</p>
- </body>
- </html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8" />
<title>YouDevelop.net - Прилагане на CSS чрез
елемента style</title>
</head>
<body>
<h2>Прилагане на CSS чрез елемента style</h2>
<p>Този вид стил се нарича Internal Style sheet
(вътрешен стил). Най-често се използва, когато искаме
конкретна страница от нашия уеб сайт да бъде с
уникален стил.</p>
</body>
</html>
След като запазим документа и го отворим с браузър, страницата ще изглежда по следния начин:

Стъпка 2
По подразбиране цвета на заглавието и текста е черен. За да упражним наученото до сега нека сменим цвета на заглавието на оранжев. Също така нека наблегнем на думата “Internal Style sheet” като я удебелим и също ѝ променим цвета на оранжев.
В <head> раздела на документа, веднага след <title> постави новият елемент <style>.
- <title>YouDevelop.net - Прилагане на CSS чрез
- елемента style</title>
- <style type="text/css">
- </style>
Стъпка 3
Първо ще променим цвета на заглавието.
Между отварящия <style> и затварящия </style> таг въведи следния код:
h2 {
color:#dd7319;
}
Запази промените и виж страницата в браузър:

Цвета на заглавието се промени успешно.
В този случай h2 е селектор т.е. избираме (селектираме) всички h2 заглавия, които се намират в конкретната страница. Ако сега добавиш още едно h2 заглавие след текста, то неговия цвят също ще бъде променен. Пробвай.
Всички декларации, които са между { и } ще бъдат приложени върху селектора. В случая имаме само една.
Стъпка 3
Сега нека удебелим и променим цвета на текста “Internal Style sheet”, намиращ се в параграфа.
В урока “Разлики между block и inline елементи” научи, че инлайн елемента strong служи за удебеляване на шрифта. Нека го приложим. Промени кода по следния начин:
<p>Този вид стил се нарича <strong>Internal Style sheet</strong> (вътрешен стил). Най-често се използва, когато искаме конкретна страница от нашия уеб сайт да бъде с уникален стил.</p>
Ако сега запазиш промените и отвориш страницата в браузър ще видиш, че текста “Internal Style sheet” е удебелен, но цвета си остана черен. С помоща на CSS можем да го променим без никакви проблеми.
След CSS кода, който имаме до сега, добави следното:
strong {
color:#dd7319;
}
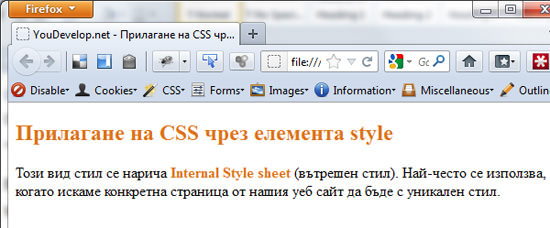
Запази и виж резултата в браузъра.

Страхотно. Освен, че текста е удебелен, успяхме и да променим цвета му.
В този случай strong играе ролята на селектор. Както и преди, така и тук кода между { и } ще се приложи върху всички strong елементи намиращи се в страницата независимо от техния брой. Пробвай да оградиш още 1-2 думи със strong, за да видиш как работи.
Общото между двата стила е, че използвахме HTML елементи като селектори. Всеки HTML елемент, който се намира в <body> може да бъде използван като селектор в CSS.
Единственото, което трябва да запомниш е, че когато използваш HTML елемент като селектор не трябва да добавяш символите < и >, а директно пишеш името на елемента.
Друго много важно нещо е, че когато използваш даден HTML елемент като селектор, браузъра ще приложи CSS стил върху всеки елемент от този вид.
Хитринка
Тук искам да ти споделя една хитринка.
Надявам се, че забеляза общото между CSS кода, който прилагаме върху h2 заглавието и кода, който прилагаме върху strong. Да, точно така, той е един и същ.
В случаите, когато използваш един и същи код, за да стилизираш няколко различни елемента (2 или повече) можеш да използваш един трик, който ще намали излишното дублиране на код.
При такива обстоятелства можеш да приложиш един и същи код върху няколко селектора като ги обединиш на един ред и ги отделиш със запетайка. Ето как става това:
Преди
h2 {
color:#dd7319;
}
strong {
color:#dd7319;
}
Обединени
h2, strong {
color:#dd7319;
}
Уау. Ако провериш резултата в браузър ще видиш, че страницата изглежда по абсолютно същия начин, но всъщност намалихме кода наполовина.
Това, което казваме на браузъра е “Намери всяко h2 и strong на страницата и приложи върху тях кода между { и }”.
Надявам се, че урока до сега е ясен и лесен за следване. Ако имаш съмнения и въпроси, сподели ги след коментарите.
Обобщение
Разгледахме втория метод за прилагане на CSS в нашата страница. Този се различава коренно от първия и според мен е много по-ефективен. Нека разгледаме предимствата и недостатъците му.
Предимства
- CSS от този метод се прилага само върху елементите, които са част от настоящата страница. Ако твоя уеб сайт съдържа няколко страници и искаш една от тях да има уникален стил, можеш свободно да използваш този метод за да я стилизираш.
- Няма нужда от създаването на допълнителен файл. Всичко, което трябва да направиш е да добавиш елемента <style> в раздела <head> на страницата.
- Разрешена е употребата на class и id като селектори. Тази част все още не сме я обхванали затова няма да навлизам в подробности. Разбира се, в някой от бъдещите уроци ще се запознаем със същноста на class и id и тяхното приложение.
- Отделяне на структурата от визуалната част. В предишния метод въвеждахме CSS директно в xHTML елементите. Тук тези два компонената са разделени. Така много по-лесно можем да направим промени в кода като вероятноста да оплескаме нещата е по-малка.
Недостатъци
- Този метод е ефективен само на страницата, в която е приложен. Въпреки, че това го изброих като предимство понякога може да бъде и недостатък, защото CSS се използва само от настоящата страница. Ако искаме друга страница да бъде със същия стил, трябва да копираме кода (което довежда до излишно дублиране) или да го сложим във външен файл (External Style sheet).
- Увеличава времето за зареждане на страницата. Всеки път, когато отворим страница, браузъра трябва отново и отново да премине през всеки селектор и декларация което малко или много отнема време.
- Понякога е трудно да се прецени на пръв поглед кой стил върху кой точно елемент ще бъде приложен. Особено за начинаещите в CSS това може да бъде малко объркващо, но обикновено с течение на времето (и натрупването на знания) нещата се изглаждат.
Аз лично предпочитам да използвам този метод пред метода с прилагането на style атрибута.
Разгледахме страшно много неща в този урок. Всичко това е част от основите за работа с CSS. В следващия урок ще научим как да използваме CSS чрез външен файл (External Style sheet).