Разлики между block и inline елементи
В предишния урок завършихме с това, че HTML елементите се делят на два типа – block (блокови) и inline (инлайн). Разликата между блоковите и инлайн елементи е от съществено значение. В този урок подробно ще разгледаме каква е тя.
Block (Блокови) елементи
Блоковите елементи както името ни подсказва, са елементи, които формират блок от съдържание. Има две важни неща, които трябва да запомниш за тях:
- блоковите елементи винаги започват на нов ред;
- блоковите елементи винаги заемат 100% от ширината на родителския елемент.
Може би в началото ще ти бъде малко трудно да запомниш кои елементи са блокови и кои инлайн, и каква е разликата между тях. За твое улеснение в работните файлове към урока ще добавя таблица с най-използваните елементи и техния вид. Ако мислиш, че таблицата ще ти помогне, можеш да я принтираш и да я сложиш някъде около бюрото ти, за да бъде наблизо, когато ти потрябва.
Сега нека разгледаме тези две точки малко по-подробно.
Блоковите елементи винаги започват на нов ред
Не смятам, че това правило ще те затрудни чак толкова много. Всъщност ти вече го приложи. Ако си спомняш в урока “h1 - h6 заглавия” упражнявахме различните видове заглавия. Това което не споменах беше, че всички заглавия (от h1 до h6) са част от групата на блоковите елементи т.е. винаги, когато използваш h1 – h6 заглавие, то ще застава на нов ред. Така и стана.
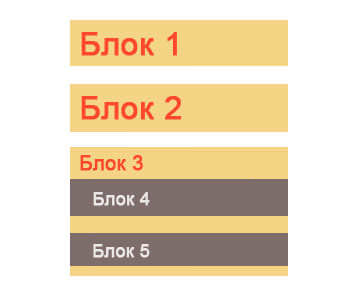
Визуално, употребата на блокови елементи може да бъде пратставена така:

Виждаме, че всеки блоков елемент заема нов ред.
От графиката също става ясно, че блоковия елемент може да съдържа един или повече други блокови елементи. Да така е, но това не важи за всеки елемент. Например, не може в h1 заглавие да поместим h3 заглавие. Това няма как да стане, а и не звучи логично, но от друга страна, в една таблица спокойно можем да поместим друга таблица.
Блоковите елементи винаги заемат 100% от ширината на родителския елемент
Може би това правило ще ти се стори малко по-трудно за усвояване, но не се притеснявай, с течение на времето ще започнеш да го усещаш автоматично и ще знаеш какво да очакваш от всеки използван елемент.
Нека все пак видим за какво става въпрос.
Тук въвеждаме един много важен термин и това е “родителски елемент” (на аглийски parent element). Няма да навлизам в подробности, защото ще създам специален урок насочен конкретно върху това, но накратно искам да спомена най-важното. Кой е този “родителски елемент”?
Нека първо вземем пример от реалния живот. Ако разгледаме роднинските връзки между дете – родител - прародител (на аглийски child – parent – grandparent) ще забележим много интересни взаимоотношения:
- Детето (child) има директна връзка с родителя (parent);
- Родителя (parent) има директна връзка с прародителя (grandparent);
- Родителя (parent) е дете (child) на прародителя (grandparent);
- Детето (child) не може да съществува преди появата на родителя (parent);
- Родителя (parent) не може да съществува преди появата на прародителя (grandparent);
Надявам се, че разбираш всичко това. Ако имаш затруднения задай въпросите си след урока.
Ок, ако “преведем” горните роднински връзки в xHTML те ще изглеждата така:
- Елемента <h1> е дете (child) на <body> и е директно свързан с него;
- <body> е родител (parent) на елемента <h1>;
- Елемента <p> е дете (child) на <body> и е директно свързан с него;
- <body> е родител (parent) на елемента <p>;
От всичко до тук можем да кажем, че “родителския елемент” е този, който съдържа в себе си други елементи, които директно произлизат от него.
Връщаме се обратно на правилото. Нека разгледаме следния пример от предишния урок:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html;
- charset=utf-8" />
- <title>Моята първа уеб страница.</title>
- </head>
- <body>
- <h1>Това е h1 заглавие</h1>
- <p>Здравей свят.</p>
- <p>Hello world.</p>
- </body>
- </html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Моята първа уеб страница.</title> </head> <body> <h1>Това е h1 заглавие</h1> <p>Здравей свят.</p> <p>Hello world.</p> </body></html>
Разбрахме, че <h1> е блоков елемент. Правилото гласи, че “блоковите елементи заемат цялата (100 %) ширина на родителския елемент”. От примера виждаме, че <body> е родител на <h1>. От всичко това установяваме, че ширината на <h1> ще бъде колкото ширината на <body>.
Същото важи и за двата параграфа след <h1>. Параграфите също са блокови елементи и в случая, <body> е техен родител. От това става ясно, че ширината на всеки един от параграфите ще бъде колкото ширината на <body>.
Ако променим ширината на <body>, ширината на двата параграфа и заглавието <h1> също ще се промени.
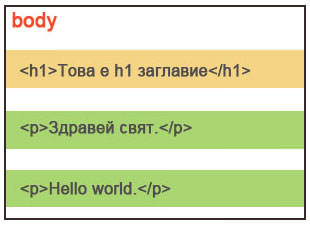
Визуално, това може да бъде представено така:

Въпреки, че текста е само няколко думи елемента заема цялата ширина.
Примери за блокови елементи са: <div>, <h1> … <h6>, <p>, <table>, <ul>, <li> и други.
Inline (инлайн) елементи
Втория тип елементи са така наречените инлайн (на английски inline) елементи.
Представи си, че имаш текстов параграф и искаш да удебелиш определено изречение от този параграф. Или искаш дадена дума да служи като линк към друга уеб страница. Всичко това може да се постигне благодарение на инлайн елементите.
Има 3 важни неща, които трябва да запомниш за тях:
- Инлайн елементите се характеризират с това, че не променят структурата на уеб страницата, а следват нейното съдържание;
- Инлайн елементите винаги започват и завършват на един и същи ред;
- Ширината им е равна на съдържанието, което ги изпълва.
Инлайн елементите не променят структурата на уеб страницата, а следват нейното съдържание
При блоковите елементи забелязахме, че те “чупят” съдържанието на уеб страницата, като започват на нов ред. Инлайн елементите не “чупят” съдържанието, а го следват. Това означава, че преди тях или след тях, няма да има нов ред.
Инлайн елементите винаги започват и завършват на един и същи ред
Това правило до голяма степен се прeпокрива с предишното, но реших да го сложа като отделна точка, за да наблегна на неговата важност.
Tяхната ширина е равна на съдържанието, което ги изпълва
За разлика от блоковите елементи, ширината на инлайн елементите е равна на тяхното съдържание. Тук искам да допълня, че един блоков елемент може да съдържа други блокови или инлайн елементи. Обратното обаче е неправилно. Инлайн елементите не могат да съдържат блокови елементи.
Нека разгледаме един пример:
Да предположим, че искаме да удебелим думата “Здравей”, която е част от първия параграф в кода по-горе. За да го направим трябва да използваме инлайн елемента <strong>. Промени кода на параграфа по следния начин.
- <p>Здравей свят.</p>
- След промяната:
- <p><strong>Здравей</strong> свят.</p>
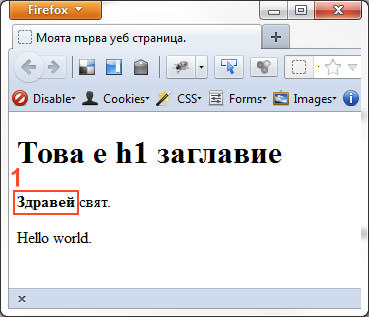
Запази промените и отвори страницата с браузър. Думата “Здравей” (1) вече е с удебелен шрифт.

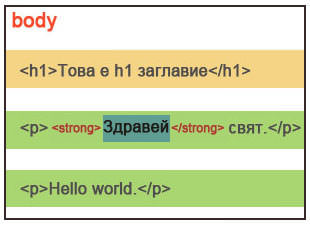
Връзката между елементите <p> и <strong> е родител (parent) – дете (child), но тук инлайн елемента променя единствено дебелината на шрифта. Ширината на <strong> е колкото ширината на думата “Здравей”.
Визуално представена ширината на инлайн елемента изглежда така:

Примери за инлайн елементи са: <strong>, <span>, <a>, <img> и други.
Заключение
Всъщност има и трети вид елементи, които не са видими на уеб страницата. Например <meta> елементите поставени в <head>. Тяхната основна цел е да предоставят допълнителна информация за страницата, а не да бъдат част от визуалното съдържание.
Въпреки това, трябва да запомниш, че елементите които са част от <body> са блокови и инлайн. Всеки от тях служи за определена цел и по определен начин.
Блоковите елементи се използват за изграждане на големите блокове от съдържание и структурата на уеб страницата като цяло. Инлайн елементите от своя страна се използват за подобряване на съдържанието (чрез снимка, линк, удебеляване и т.н.)
Чрез CSS можем да променяме вида на елемента. Например <h1> може да функционира като инлайн или <img> (за снимка) може да се превърне в блок. Повече за това ще научим в уроците по CSS.
Може би ще имаш малко затруднения в началото, но с течение на времето ще свикнеш и ще знаеш как даден елемент работи още преди да си видял/а резултата в браузър. Използвай таблицата с елементи, която е част от работните файлове, винаги, когато се затрудняваш.
В следващия урок ще научиш как да поставиш изображение в своята нова уеб страница. Не го пропускай.