h1 - h6 заглавия
Заглавията са най-често използвания метод за структуриране на текстово съдържание. Ако вземем за пример началната страница на един вестник ще забележим, че най-важната новина винаги е написана със значително по-голям размер на шрифта в сравнение с останалите. Дори без да четем написаното винаги можем да отличим заглавието от останалата част от текста.
HTML от своя страна ни предоставя 6 типа заглавия, които да ни помогнат в правилното структуриране на съдържанието на нашата страница.
Заглавията в HTML имат общото наименование Headings и също, както при примера с вестника, се различават по размер на шрифта.
Както казах, HTML ни предоставя 6 типа заглавия. Те се различават по размера на шрифта.
Заглавието с най-голям шрифт и най-голяма “тежест” (повече за това след малко) на страницата е h1. Респективно, заглавието с най-малък шрифт и “тежест” на страницата е h6. Между h1 и h6 се намират заглавията h2, h3, h4 и h5, които прогресивно намаляват.
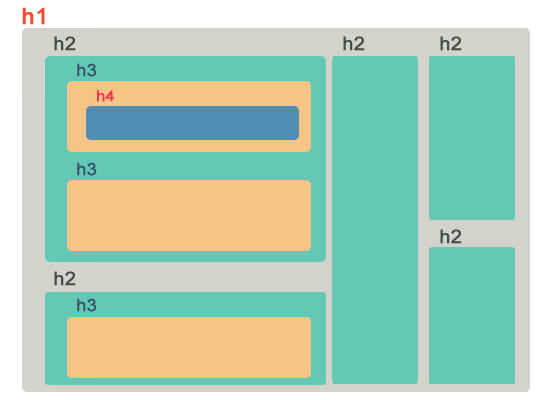
Всъщност, заглавията могат да се използват не само за добро форматиране на текст, но и за структуриране на страницата като цяло. Виж следната примерна структура:

h1 заглавие е използвано веднъж в началото на документа като целта му е да опише съдържанието на страницата. Според мен най-добре е h1 да се използва само веднъж на страница, за предпочитане още в самото начало. Причината за това е, че заглавията освен за ориентиране на посетителя са изключително важни и за по-доброто позициониране в търсачките.
Когато сложим h1 заглавие (например съдържащо текста “h1 – h6 заглавия”) в началото на нашата страница ние всъщност казваме “Хей Google, съдържанието в тази страница е свързано с “h1 – h6 заглавия””.
По-късно, когато някой използва Google, за да потърси информация за “h1 – h6 заглавия”, вероятността тази страница да се покаже по-високо в резултатите е по-голяма.
Това е причината h1 да има най-голяма “тежест”, защото търсачките обръщат най-голямо внимание на текста поставен в h1 заглавие. И обратно, h6 заглавията имат най-малка “тежест”, но това съвсем не означава, че не трябва да се използват.
Ок, обратно към структурата от по-горе.
h2 заглавие е използвано 5 пъти. Неговата цел е да определи темата на ключови области в страницата. Например първото h2 (това, което е директно под h1) може да е заглавие на урок или заглавие на категория. Второто h2 може да е мястото за коментари и т.н.
Първото h3 (вместено в първото h2) може да е заглавие на абзац. Или, ако h2 е използвано за заглавие на абзац, то h3 може да е подточка в този абзац.
h4 от своя страна може да е подточка на h3 (ако има нужда от това) и т.н.
Важното, което трябва да разбереш е, че заглавията трябва да се използват старателно и на правилното място най-вече за улесняване на посетителя при намирането на желаната информация.
Също така не е задължително да ползваш всички типове заглавия на всяка страница. Това трябва да бъде продиктувано от вида страница и информацията на нея.
Ок, някой би попитал “А защо да не използвам само h1, h2 и h3 заглавия за още по-добро позициониране в търсачките?”.
Наистина звучи логично. И всъщност няма нищо лошо в това, обаче трябва да внимаваш. В днешно време търсачките са много умни и лесно могат да те засекат, ако използваш прекалено много заглавия, за да спечелиш по-добра позиция. В най-лошия случай вместо да спечелиш по предно място, можеш да си навлечеш наказание (като страницата ти въобще не се показва в определена търсачка). Освен това заглавията не са единствения фактор, който влияе на добрата позиция в търсачките.
Запомни: Използвай заглавия, само когато наистина имаш нужда от тях и се старай текста да бъде максимално смислен.
Как да използвам заглавие в моята страница?
Хм, много точен въпрос. Все пак това е темата на урока. За да сложиш заглавие на твоята страница трябва:
- да решиш от кой тип заглавие имаш нужда;
- да поставиш началото на заглавието като използваш отварящия таг <h?>. На мястото на ? постави вида заглавие (от 1 до 6);
- да напишеш текста, който искаш да използваш за заглавие;
- да маркираш края на заглавието като използваш затварящия таг </h?>. Отново, на мястото на ? сложи същата цифра, която използва в отварящия таг.
Нека видим как става това на практика.
Употреба на h1 - h6 заглавие
Стъпка 1
Отвори редактора, който ще използваш и създай нов документ.
Стъпка 2
Препиши следния код:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html;
- charset=utf-8" />
- <title>Моята първа уеб страница.</title>
- </head>
- <body>
- <h1>Това е h1 заглавие</h1>
- <p>Здравей свят.</p>
- <p>Hello world.</p>
- </body>
- </html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Моята първа уеб страница.</title> </head> <body> <h1>Това е h1 заглавие</h1> <p>Здравей свят.</p> <p>Hello world.</p> </body></html>
Както виждаш, единственото ново тук е елемента h1. h1 идва под формата на двойка - отварящ и затварящ таг.
Стъпка 3
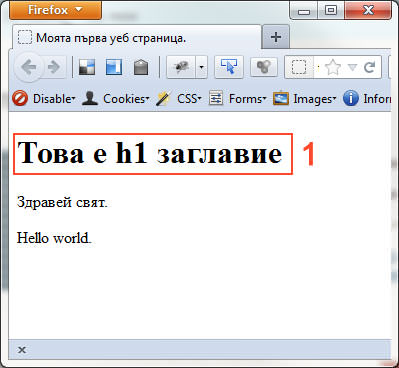
Запази документа и го отвори в някой браузър. Резултата трябва да е следния:

Както виждаш, текста “Това е h1 заглавие” (1) е значително по-голям и освен това е удебелен. Ако не сме приложили никакъв друг стил на h? елемента, браузъра по подразбиране го удебелява и му дава определен размер в зависимост от използвания h? елемент.
Стъпка 4
Върни се в Стъпка 2 и промени h1 на h2. След промяната кода трябва да изглежда така:
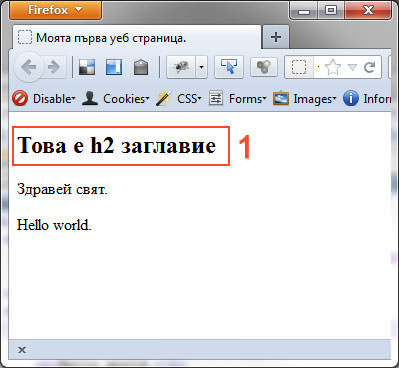
Запази промените и отвори документа с браузър. Ще забележиш, че текста “Това е h2 заглавие” (1) е малко по-малък в сравнение с h1.

За да забележиш разликата нека поставим двете заглавия заедно.
Стъпка 5
Промени отново кода като този път преди h2 добави h1. След промяната кода трябва да изглежда така:
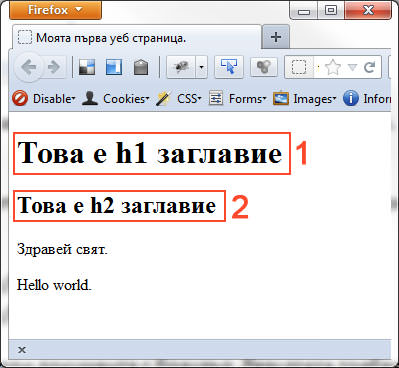
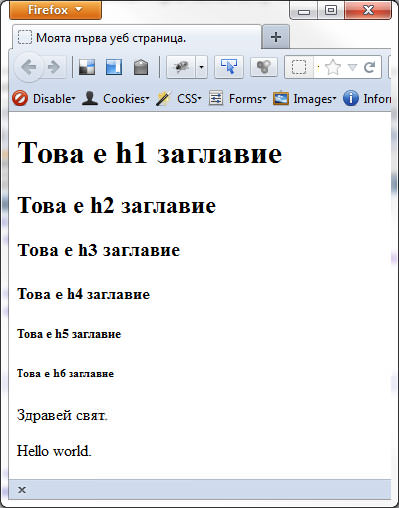
Запази промените и отвори документа с браузър. Резултата трябва да е следния:

Уау. Разиката в размера е ясно видима. Преполагам, че вече виждаш полза от различните видове заглавия. Нека видим как изглеждат всички заглавия.
Стъпка 6
Промени кода, който имаш до сега, като добавиш h3, h4, h5 и h6 заглавия. След промяната кода трябва да изглежда така:
- <h1>Това е h1 заглавие</h1>
- <h2>Това е h2 заглавие</h2>
- <h3>Това е h3 заглавие</h3>
- <h4>Това е h4 заглавие</h4>
- <h5>Това е h5 заглавие</h5>
- <h6>Това е h6 заглавие</h6>
<h1>Това е h1 заглавие</h1><h2>Това е h2 заглавие</h2><h3>Това е h3 заглавие</h3><h4>Това е h4 заглавие</h4><h5>Това е h5 заглавие</h5><h6>Това е h6 заглавие</h6>
Запази промените и отвори документа с браузър. Резултата трябва да е следния:

Както виждаш, размера на всяко следващо заглавие прогресивно намалява, но всички си остават удебелени.
Преполагам, че може би в твоя сайт искаш заглавията да изглеждат по малко по-различен начин. Искаш да промениш цвета, сигурно и размера, а защо не и самия шрифт? Всичко това може да се постигне с помоща на CSS.
В момента на сайта все още няма качени уроци по CSS, но старателно ги подготвям. Това обаче не трябва да те обезокуражава. След като разгледаме още няколко урока свързани с xHTML, обещавам, че ще започнем и с изучаването на CSS.
След толкова много примери има ли друго, което трябва да знам за заглавията?
Да. Едно наистина важно нещо, което трябва да се отбележи, е че заглавията в HTML спадат към така наречените блокови елементи. Това значи, че всяко заглавие ще заеме свой собствен ред.
Всички елементи в HTML са разделени на два вида – блокови и инлайн.
Блокови елементи? Инлайн елементи? Това е нещо ново. Да, и за да не те затруднявам повече ти предлагам да го оставим за следващия урок.