Работа с изображения - <img />
Изображенията ни помагат да “кажем” неща, които много трудно бихме могли да опишем с думи. Както гласи една известна народна мъдрост – “Една снимка казва повече от 1000 думи”. Може би това е причината голяма част от уеб сайтовете да използват изображения не само като средство за комуникация, но и за обогатяване на дизайна.
В този урок ще разгледаме основните техники за работа с изображения в xHTML.
В урока Разлики между HTML и xHTML научихме за така наречените “празни” елементи. Това са елементи, които нямат затварящ таг. Те се затварят като се постави дясно наклонена черта (/) преди края на отварящия таг.
Елемента img спада към групата на тези “празни” елементи.
В този урок ще разгледаме:
- Употреба
- Уеб изображения - поддържани файлови формати
- Поставяне на изображение в уеб страница
- Промяна на пътя до изображението
- Промяна на размера на изображението
- Обобщение
Употреба
За да поставиш изображение на своята уеб страница, трябва да използваш елемента img. Този елемент има два задължителни атрибута: src и alt.
В Разлики между block и inline елементи говорихме за видовете инлайн (inline) и блокови (block) елементи. Img е от групата на инлайн елементите.
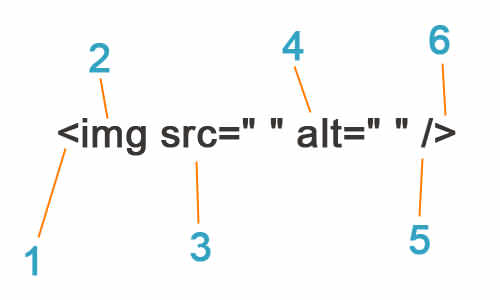
Визуално структурата на img елемента може да бъде представен така:

Кратко обяснение:
- Начало на img елемента. От урока знаем, че символа < маркира началото на отварящия таг.
- Името на елемента, който ще използваме. В случая искаме да поставим изображение затова въвеждаме img (съкратено от image).
- src е един от задължителните атрибути на img. src е съкратено от английската дума source, което значи “източник”. Стойността на src е пътя (адреса) до желаното изображение последван от името на файла и неговото разширение. Когато html документа и изображението са в една и съща папка, директно пишем името на изображението и неговото файлово разширение.
- alt е втория задължителен атрибут. alt е съкратено от английската дума alternative, което значи “алтернатива”. Стойноста на alt атрибута е алтернативен текст, който се показва, в случай че изображението не успее да се покаже (или да зареди).
- Тъй като img елемента е част от групата на така наречените “празни” елементи, то той трябва да бъде “затворен” с дясно наклонена черта (/), преди края на отварящия таг.
- Край на img елемента. Символа > маркира края на отварящия таг, а в случая маркира и края на самият елемент.
Уеб изображения - поддържани файлови формати
Трябва да отбележим, че когато говорим за изображения пригодени за уеб страница, не всички видове изображения могат да бъдат използвани.
Най-широко поддържаните формати на изображения от повечето браузъри и операционни системи са JPEG (с разширение .jpg), GIF (.gif) и PNG (.png). В последните 1-2 години популярен стана SVG формата, но той е все още относително нов и се поддържа частично.
Всеки от тези формати има своите предимства и недостатъци. В някои случаи ще се нуждаеш от png (или дори gif) изображения, но съвета ми е като цяло се придържаш към jpg, защото позволява високо качество на снимката и сравнително малък файлов размер.
Надявам се, че всичко до тук ти е ясно. Сега нека видим как ще го приложим на практика.
Поставяне на изображение в уеб страница
Стъпка 1
Създай нов документ със Strict Doctype, а в body постави h1 заглавие и кратък текстов параграф. Пробвай се да напишеш кода сам/а, използвайки знанията до сега. В следващата стъпка ще ти покажа моят резултат.
Стъпка 2
Това е кода, който създадох аз. В този урок ще използвам отново Notepad++, но принципа на работа трябва да е същия при всички други програми.
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html;
- charset=utf-8" />
- <title>Работа с изображения</title>
- </head>
- <body>
- <h1>Работа с изображения</h1>
- <p>В този урок ще научим как да поставим
- изображение на нашата уеб страница.</p>
- </body>
- </html>
Стъпка 3
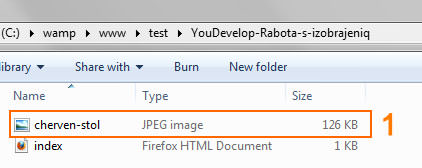
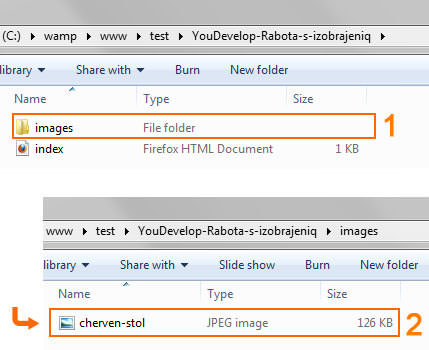
Избери изображението, което искаш да сложиш на уеб страницата си. Направи копие и го премести в същата папката, в която се намира файла на уеб страницата ти.

В снимката по-горе виждаш, че изображението което ще използвам в този урок се казва “cherven-stol” (1). Неговият тип (в колоната Type) е JPEG, което значи че изображението ще бъде с разширение .jpg. Освен това, колоната Size ни показва размера на файла. В случая той е 126 KB.
Сега нека поставим изображението в страницата.
Стъпка 4
След параграфа, който вече имаме, ще създадем нов параграф и в него ще добавим желаното изображение.
В атрибута src задаваме пътя до изображението. Тъй като в нашия случай изображението и html файла са в една и съща папка, то тогава като стойност на src директно въвеждаме името на изображението последвано от неговото файловото разширение.
Като стойност на атрибута alt пишем алтернативния текст. Добра практика е той да описва накратко (с около 5-7 думи) изображението.
Това трябва да изглежда по следния начин:
- <p>В този урок ще научим как да поставим
- изображение на нашата уеб страница.</p>
- <p><img src="cherven-stol.jpg" alt="Червен стол
- посипан със сняг." /></p>
Стъпка 5
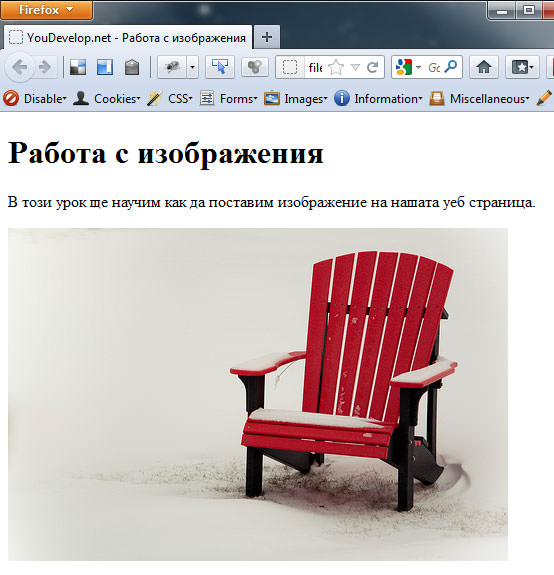
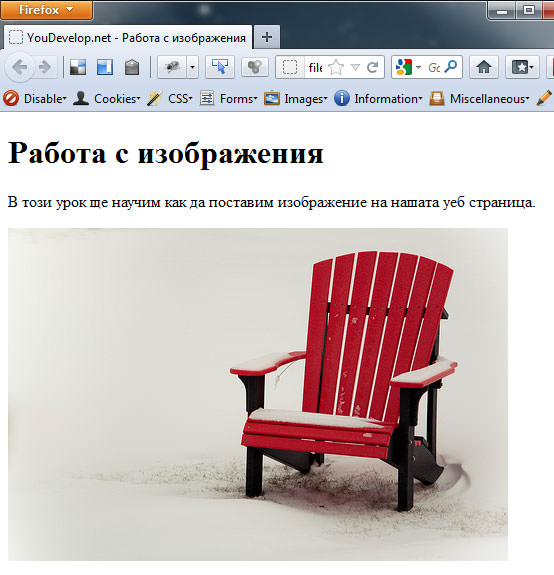
Запази промените и отвори страницата с браузър. Резултата трябва да е следния:

Резултата е наистина страхотен.
По подразбиране изображението ще се покаже на страницата в пълния си размер. Ако искаш то да бъде по-малко е най-добре да използваш редактор на изображения (като Photoshop) и да намалиш размера му ръчно.
Сега нека видим как работи alt атрибута.
Стъпка 6
В моят пример, alt атрибута има стойност “Червен стол посипан със сняг.”. Този текст ще се покаже в случаите, когато изображението поради една или друга причина не успее да зареди.
За да симулираме един такъв случай нека приемем, че неволно сме допуснали грешка при въвеждането на името на изображението в src атрибута.
Промени кода по-горе като изтриеш някоя произволна буква. Например, вместо “cherven-stol.jpg” като стойност на src, нека оставим “cherven-sto.jpg” (премахнах буквата l):
- <p><img src="cherven-sto.jpg" alt="Червен стол
- посипан със сняг." /></p>
Стъпка 7
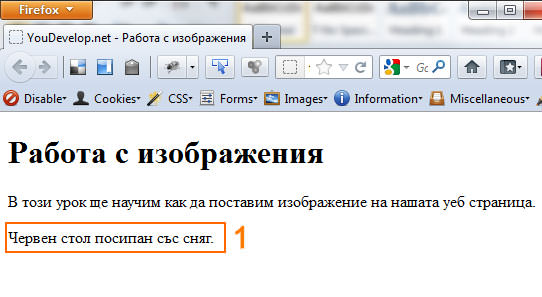
Запази промяната и отвори отново страницата с браузър. Резултата трябва да е следния:

В случая “казваме” на браузъра да зареди изображение с името “cherven-sto.jpg”. Той търси в папката да намери файл с такова име, но не успява. При такова стечение на обстоятелствата браузъра решава да покаже текста в alt атрибута.
Има много причини, поради които едно изображение може да не зареди успешно. Например прекъсване на интернет връзката или грешен път до изображението (или грешно име на файла). Без значение каква е причината, винаги когато изображението не успее да се зареди, алтернативния текст ще бъде показан.
Стойността на alt атрибута е много важна, защото има пряко значение за по-добрата оптимизация на страницата. В много голяма част от случаите е силно препоръчително да не оставяме alt празен, а да въвеждаме текст, който описва използваната снимка и който съдържа ключови думи свързани с темата на настоящата уеб страницата.
В други случаи, когато дадено изображение се използва като декоративен елемент, стойността на alt може да се остави празна.
Надявам се, че всичко до тук ти е ясно. Ако имаш затруднения, задай въпросите си след урока.
Промяна на пътя до изображението
Нека разгледаме вариант, в който изображението се намира на различно място, а не в същата папка, в която е html файла. В този случай в src атрибута трябва да въведем пътя до това “друго” място.
Стъпка 1
В папката, в която се намира html файла създай нова папка и я наименувай images (1). Премести изображението в нея (2).

Стъпка 2
Промени кода във втория параграф като в src добавиш името на новата папка.
- <p><img src="images/cherven-sto.jpg" alt="Червен стол
- посипан със сняг." /></p>
Стъпка 3
Запази промените и отвори страницата с браузър. Резултата трябва да е същия като от по-рано.

Разликата тук е, че казваме на браузъра да търси изображението в папка images.
Промяна на размера на изображението
Нека предположим, че нямаш програма с която да промениш размера на изображението, а наистина искаш то да изглежда по-малко (или по-голямо) на страницата. Тогава на помощ идват два допълнителни атрибута – height (височина) и width (ширина). Те не са задължителни и използването им е по избор.
Стъпка 1
В img елемента ще направим малки промени като използваме атрибута width да намалим ширината на снимката на 300px.
Промени кода във втория параграф така:
- <p><img src="images/cherven-sto.jpg" alt="Червен стол
- посипан със сняг." width="300px" /></p>
Стъпка 2
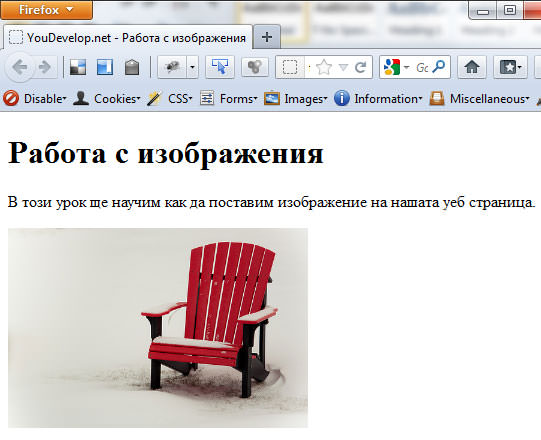
Запази промените и отвори страницата с браузър.

Изображението стана по-малко, защото намалихме неговата ширина на 300px. Обаче височината също се промени, въпреки че за нея не сме задавали стойност. Това е така, защото когато променим една от страните (височина или ширина), другата намалява (или се увеличава) пропорционално.
Стъпка 3
Сега нека променим височината. Промени кода като този път на мястото на width ще използваме height.
- <p><img src="images/cherven-sto.jpg" alt="Червен стол
- посипан със сняг." height="100px" /></p>
Стъпка 4
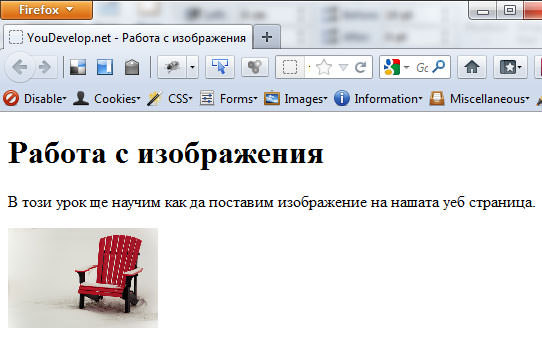
Запази промените и отвори странита с браузър.

Сега изображението стана дори още по-малко, защото този път намалихме неговата височина на 100 px. Ширината също се промени.
Забележка Важно е да отбележа, че стойностите на height и width могат да бъде не само в пиксели (px), но и в проценти (%).
Тези два атрибута (height и width) са част от img елемента, но лично аз не ти препоръчвам да разчиташ на тях всеки път, когато искаш да промениш размера на дадено изображение.
Най-добрия начин е да използваш програма, с която ръчно да намаляш или увеличаваш размера на изображението. Причината за това е че когато използваме голямо изображение и след това намалим неговия размер чрез тези атрибути, ние всъщност караме браузъра да върши допълнително много ненужна работа.
Първо го караме да зареди изображението в пълния му размер, а след това да го намали според нашите нужди. Много по-бързо би било да използваме изображение, което предварително сме намалили до желаните размери.
Друга много важна точка е, че когато твоята уеб страница е вече онлайн и приятелите ти искат да я разгледат (ако изображението е с голям размер) времето за зареждане ще бъде по-дълго, защото преди да видят изображението браузъра трябва да го “свали”. Така че, вместо да използваш големи изображения и да им променяш размера с width и height, по-добре (и по-бързо за зареждане) би било предварително да намалиш размера и да използваш изображението в реалния му вид.
Голям недостатък при използването на width и height многократно е в самата поддръжката на уеб страницата. Представи си, че имаш няколко страници и в тях използваш 10 снимки като манипулираш размера им чрез атрибутите width и height. Месец по-късно решаваш, че снимките трябва да бъдат с по-голям размер от настоящия. Тогава трябва ръчно да промениш всеки width и height във всяка страница, което ще ти отнеме страшно много време.