Въведение в HTML
HTML е съкращение от HyperText Markup Language, което преведено на български буквално значи “Хипертекстов език за маркиране”. Не ти говори нищо нали? Определено е доста объркващо, но не се притеснявай в следващите няколко урока ще обхванем най-важното, което трябва да знаеш, за да създадеш своя собствена уеб страница.
ЗабележкаАз, също като теб, намирам термина “Хипертекстов език за маркиране” за доста неясен затова от сега нататък ще използвам съкращението HTML.
Какво всъщност е HTML?
HTML е най-популярния език за създаване на уеб страници, който е сравнително лесен за научаване. Страниците създадени с HTML могат да съдържат текст, графики, аудио, таблици, линкове към други страници и много други елементи, които ще разгледаме в следващите уроци.
Уеб страницата е HTML документ с разширение .html или .htm, който съдържа специални HTML елементи под формата на тагове. Целта на тези тагове е да маркират мястото, което даден елемент ще заеме при отварянето на уеб страницата с някой браузър.
Сега вече значението на термина “Хипертекстов език за маркиране” би трябвало да бъде малко по-ясно. HTML е език, който маркира структурата и последователността на елементите в уеб страницата. Пример за това може да бъде текстов параграф, който съдържа снимка и лист с няколко подточки.
HTML елементи
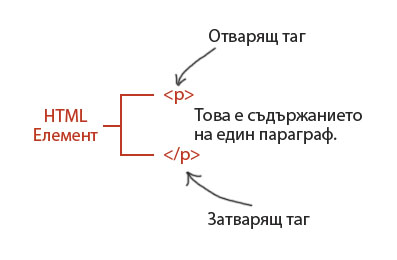
Както казах, HTML използва специални тагове, които маркират мястото, което определен HTML елемент заема. Ето един такъв елемент:

Много е важно да усвоиш правилно структурата и значението на всеки елемент от самото начало. Затова нека разгледаме подробно горния пример.
Обикновенo HTML елемента p се използва, когато искаме да добавим параграф на определено място в нашата страницата.
За да го направиш трябва да използваш “отаварящия таг” - <p>, който маркира началото на параграфа. Запомни, че символите < и > имат специално значение в HTML.
В случая < маркира началото на “отаварящия таг” следван от вида елемент, който ще използваме – p, след което символа > маркира края на “отаварящия таг”.
След като веднъж “отвориш” даден елемент всичко, което го следва е съдържание на този елемент.
За да маркираш края на елемента трябва да използваш “затварящия таг” - </p>.
< маркира началото на “затварящия таг” следван от дясно наклонена черта /, която определя края на p елемента, след което > маркира края на “затварящия таг”.
Лесно е нали?
Запомни, че (почти) всички HTML елементи идват под формата на двойки - “отварящ” и “затварящ” таг. Има няколко елемента, които правят изключение, но с тях ще се запознаеш постепенно в бъдещите уроци.
xHTML - подобрена версия на HTML
HTML версията, с която избрах да работим в следващите уроци е xHTML.
xHTML е комбинация между XML и HTML.
xHTML от своя страна е съкращение от Extensible HyperText Markup Language. Няма да превеждам значението на български, за да не те объркам още повече. Това, което трябва да запомниш е че xHTML е по-стриктна версия на стандартния HTML и разширява неговите възможности.
В следващия урок ще разгледаме най-важните разлики между HTML и xHTML. След като ги усвоиш ще бъдеш готов да създадеш своята първа уеб страница.
HTML 5
Тук е момента да вмъкна няколко думи за HTML 5.
Може би вече знаеш за нашумялата най-нова версия на HTML - HTML 5. Вече доста уеб сайтове я използват активно, за да предоставят неповторимо и уникално преживяване на своите потребители.
HTML 5 има наистина страхотни нови възможности и несъмнено в следващите няколко години ще видим едно ново поколение уеб страници, които ще комбинират добре оформен потребителки интерфейс и забележителна функционалност.
Реших да не започна директно с уроците по HTML 5, защото в настоящия момент HTML 5 е все още неофициална версия. Това означава, че някои от новите елементи може би ще претърпят промени в начина си на работа по-късно, когато този стандарт бъде приет като официален.
Естествено, няма как да пропуснем изучаването на HTML 5, след като се очаква той да бъде наследника на xHTML, но преди това трябва да придобиеш достатъчно увереност в знанията си по xHTML.
Обаче преди да започнем с писането на какъвто и да е код трябва да подготвиш компютъра си като инсталираш нужните програми. Останалата част от урока ще ти даде някои насоки как да го направиш.
Ако имаш въпроси или коментари, не се колебай да ги споделиш чрез формата за коментари след урока.
Какво ще ти бъде нужно за създаването на уеб страница?
За създаването на уеб страница са ти нужни 2 неща – текстов редактор и браузър.
Текстов редактор
В днешно време има много и най-различни програми, които можеш да използваш за писане на xHTML. Дори обикновения Notepad, който е инсталиран на всеки компютър с операционна система Windows, някога се използваше страшно много. Оттогава до сега изминаха много години и на пазара се появиха изключително разнообразни по фунционалност програми.
Някои от тези програми могат да бъдат пробвани без ограничение за 30 дни, след което трябва да се закупят, но има и такива, които са напълно безплатни.
Dreamweaver е специално създадена за изграждането на уеб страници. Въпреки разширените ѝ функционалности и възможности неин голям недостатък е, че след 30 дневен период трябва да се закупи. Това е причината много от потребителите да използват безплатен софтуер.
Notepad++ е пример за такъв напълно безплатен софтуер, който е широко използван не само за създаването на уеб страници, но и на всякакви други приложения. Notepad++ е доста лека програма, която безпроблемно може да се инсталира на почти всякаква компютърна конфигурация и не изисква никакви настройки след нейното инсталиране.
Друга доста често използвана програма е NetBeans. Тя е малко по-тежка от Notepad++ и изисква по-съвременен компютър за нормалното ѝ функциониране, но улеснява значително процеса на работа.
Общо взето ти решаваш коя програма да използваш. Може би ще откриеш друга, която ще ти свърши по-добра работа, но като за начало бих ти препоръчал Notepad++, защото е доста лесна за използване.
Браузър
Браузърът е програма, която служи за “отварянето” на уеб страници. Браузърът не показва HTML елементите, които сме използвали, а визуализира тяхното съдържание.
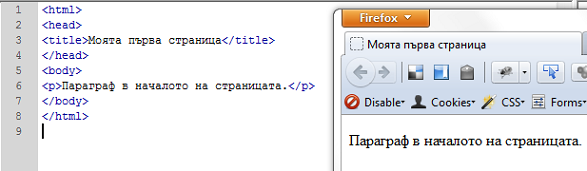
В този пример съм използвал елемента p, за да създам параграф в началото на страницата.

Както забелязваш от снимката горе, резултата който виждаме в браузъра (в дясно) е съдържанието между таговете <p> и </p> (в ляво).
За наше щастие 5-те най-популярни браузъра са напълно безплатни за сваляне и употреба.
Хубавото е, че можеш да инсталираш всички 5 браузъра на своя компютър напълно свободно. Обикновенно, една уеб страница се тества във всеки браузър поотделно. Затова, ако имаш намерение сериозно да се занимаваш с разработването на уеб страници, ще се нуждаеш най-малко от последните версии.
След като четеш този урок, значи е твърде вероятно вече да използваш един от горе изброените браузъри. Всеки има своите предимства и недостатъци. Кой от тях ще използваш зависи от твоето лично предпочитание и опит. Аз бих ти препоръчал Firefox или Chrome, защото са бързи и имат богат избор на приложения, които можеш да добавиш по-късно.
След като вече имаш нужните програми в следващия урок ще разгледаме разликите между HTML и xHTML. Също така се приготви съвсем скоро да създадеш своята първа уеб страница.




