Разлики между HTML и xHTML
След като вече знаеш какво представлява HTML и къде се използва е време да научиш разликите между HTML и неговата подобрена версия - xHTML.
Най-важните разлики са:
- Всеки xHTML документ трябва да съдържа базов елемент, който служи като основа за този документ;
- Всички елементи в xHTML задължително трябва да бъдат “затворени” със затварящ таг;
- Всички елементи в xHTML трябва да бъдат коректно вместени един в друг;
- Всички елементи в xHTML трябва да са с малки букви.
Нека разгледаме всяко правилно поотделно.
Всеки xHTML документ трябва да съдържа базов елемент
Както казах в урока “Въведение в HTML”, HTML е “език за маркиране”. Маркиране на какво? Маркиране на структурата на страницата, която искаме да създадем.
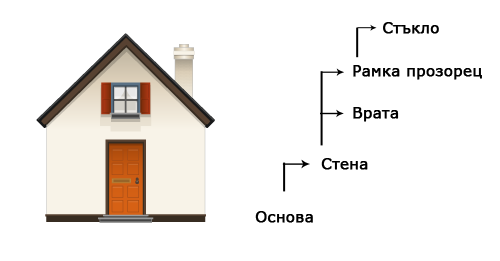
Представи си, че искаме да построим къща. За да започнем първо трябва да положим основите. След което да изградим стените, а в самите стени оставяме място за прозорци, врати и т.н. докато накрая завършим с покрива.

xHTML от своя страна ни помага да изградим структурата на нашата страница.
Структурирайки правилно всички елементи можем лесно да определим в коя част от сайта ще използваме параграф (<p>), снимка (<img>), линк към друга страница (<a>) и т.н..
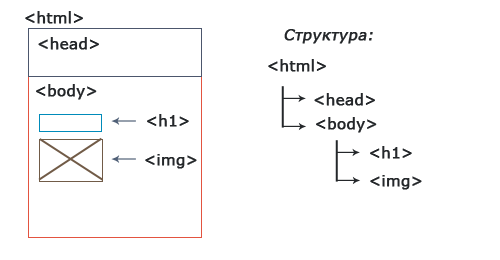
Разгледайте следния пример:

От примера виждаме, че елементите <h1> и <img> принадлежат към елемента <body>. Също така разбираме, че отварящия таг <html> маркира началото и e основата, върху която е изградена нашата страница.
ЗабележкаНе се тревожи, ако сега не разбираш ролята на всеки елемент. Подробно ще разгледаме всеки тях в следващите уроци.
Всички елементи в xHTML задължително трябва да бъдат “затворени” със затварящ таг
Ако си прочел урока “Въведение в HTML”, вече трябва да знаеш значението на “отварящия” и “затварящ” таг. Ако не си го, там е мястото, от което трябва да започнеш.
- Грешно:
- <p>Това е параграф
- <p>Това също е параграф
- Правилно:
- <p>Това е параграф</p>
- <p>Това също е параграф</p>
Както виждаш, винаги когато използваш “отварящ” таг трябва и да го затвориш.
Някои елементи нямат затварящ таг! Този тип се наричат “празни елементи”. Пример за празен елемент е <img>, който отбелязва мястото в страницата, на което ще бъде поставена графика. Празните елементи се затварят като се добави дясно наклонена черта преди символа, който бележи края на отварящия таг - <img />.
За щастие “празните елементи” са само няколко на брой, които са лесни за запомняне. Ще се старая да ги използвам често в следващите уроци, така че в процеса на работа да успееш да ги наизустиш. Това ще те улесни значително в по-бързото и безпроблемно изграждане на твоите уеб страници.
Всички елементи в xHTML трябва да бъдат коректно вместени един в друг
Нека разгледаме отново примера с къщата.
“Основа” е основния елемент на дадена къща. Без основа тя просто не може да съществува.
“Стена” принадлежи към основата и зависи пряко от нея. Не може да имаме стена, без първо да сме положили основата.
“Врата” и “Рамка на прозорец” принадлежат към “Стена”. Няма как да сложим стъкло, ако няма къде да го закрепим. И така всеки следващ дейтал зависи от елемента преди него докато накрая завършим с покрива.
Елементите в xHTML са свързани по абсолютно същия начин.
Ако разгледаме структурата по-горе можем да открием някои доста интересни зависимости:
- <html> елемента е основата на нашата уеб страницата;
- Елементите <head> и <body> са вместени в елемента <html>;
- <h1> и <img> са вместени в елемента <body>;
Сега нека разгледаме един друг пример:
<body> <h1>Заглавие в началото на страницата</h1> <p>Параграф, който следва заглавието <a> Линк към друга страница </p> </a></body>
Както виждаш отварящия таг <a> е поместен между елемента p, а затварящия таг </a> е след затварящия таг на елемента p.
Това е често допускана грешка и довежда до неправилното интерпретиране на страницата.
Всички елементи в xHTML трябва да са с малки букви
Това правило е доста елементарно и лесно за следване.
В предишната версия на HTML – HTML 4.01, нямаше никакво значение как таговете бяха изписвани. С въвеждането на xHTML обаче това се промени.
Неправилно:<BODY> , <p> , <IMG>Правилният формат, който трябва да се използва е<body> , <p> , <img>
Ок, надявам се, че до тук нещата са пределно ясни. Ако все пак имаш въпроси (или коментари) не се колебай да ги споделиш чрез формата по-долу.
Вече си много близо до създаването на твоята първа уеб страница. Всъщност дели те само още един урок! В следващия урок ще разгледаме кои са най-важните елементи, които задължително трябва да присъстват при изграждането на една уеб страница.