Редактор
на HTML страници - Composer
Редактор
на HTML страници - Composer
Професионалната версия на Netscape Communicator 4.7
съдържа допълнително приложение Composer за създаване и редактиране
на HTML страници. Редакторът се извиква от меню File | New |
Blank Page за създаване на нова страница и от File | Edit Page
за редактиране на текущата страница в навигатора. Приложението Composer
може да бъде активирано и от програмната група на Nescape (Start | Programs
| Netscape Communicator | Netscape Composer). Трета възможност е чрез
меню Communicator | Composer.
Една заредена Web страница може да бъде редактирана, т.е.
в нейното съдържание могат да бъдат направени промени или да бъдат добавени
нови елементи. Редакторът може да създава нови Web страници от празна бланка.
Интегрираният Web редактор в Netscape Communicator
е
в състояние с визуални средства да създава и поддържа страници с почти
всички възможности, заложени в езика HTML 4.0 и DHTML. Той работи в режим
WYSIWYG
(What
- You - See - Is -
What - You - Get),
което го прави особено предпочитан от начинаещи. Основните възможности
на редактора от версията на Netscape Communicator 4.7 са следните:
-
Работа в графична среда с избор на езиковите елементи и техните
параметри от менюта и диалогови кутии;
-
Пълен контрол върху текстовите елементи с възможност за създаване,
изтриване и промяна на текст;
-
В среда Windows и Macintosh има възможност
за прехвърляне на текстове, хипервръзки и графика от други приложения;
-
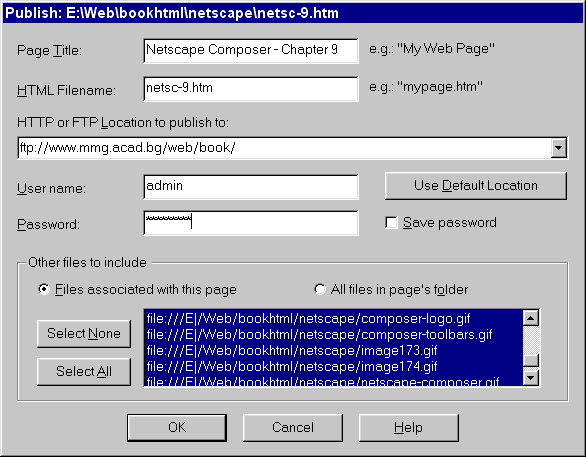
Поддържа функция Publish за прехвърляне на локалната
Web страница от редактора в директорията на Web сървър;
-
Оформяне на параграфи и текстови фрагменти със стилови формати,
характерни за текстообработващите системи (CSS1, CSS-P);
-
Възможност за промяна на вида, големината и цвета на шрифта;
-
Възможност за вмъкване на различни обекти в страницата -
графики, таблици, хоризонтални линии, хипервръзки и контрол върху тяхното
разположение, големина и форма;
-
Средства за съдаване и редактиране на списъци;
-
Поддържа и редактира фрейми.
-
Възможност за интерпретиране и редактиране на JavaScript
код
(Javascript
1.1);
-
Поддържа вмъкнати в HTML кода Java аплети (Java
1.2).
-
Не поддържа визуални средства за създаване на формуляри.
Редактиране
на страница
Редактирането на една HTML страница в средата на редактора
Netscape
Composer изисква минимално познаване на езика HTML. Въпреки това познаването
на основните понятия, свързани с WWW и публикуването в Web сървър е препоръчително
да се изучат предварително. Задължителна предпоставка за боравене с редактора
е познаването на основните елементи на една текстообработваща система като
MS
Word и свързаните с това правила и действия при оформяне на текстови,
графични и таблични компоненти в една страница.
Активиране на редактора
Активирането на редактора е възможно да се осъществи в
зависимост от намеренията на потребителя. Възможностите са следните:
-
Редактиране на нова празна страница. Тази възможност
е достъпна от основния екран на навигатора чрез команда File|New|Blank
Page.
-
Създаване на нова страница на базата на избран от
сървъра на Netscape шаблон. Тази възможност е достъпна от основния
екран на навигатора чрез команда File|New|Page From Template... .
Използването на тези шаблони е възможно, ако потребителската машина има
директна връзка към Internet. След установяване на контакт със сървъра
на Netscape на потребителския екран се появява диалогова кутия със списък
от достъпните за ползване шаблони.
-
Създаване на нова страница с помощта на форматирана
помощна
страница, изтеглена от сървъра на Netscape. Тази възможност е достъпна
от основния екран на навигатора чрез команда File|New|Page From Wizard.
За да се изтегли страницата потребителската машина трябва да има директен
контакт с Internet за установяване на връзка със сървъра на Netscape. Проследяването
на помощната процедура води потребителя стъпка по стъпка до създаване на
завършен продукт.
-
Редактиране на текущо отворената в навигатора страница.
Тази възможност е достъпна от командното меню File|Edit Page.

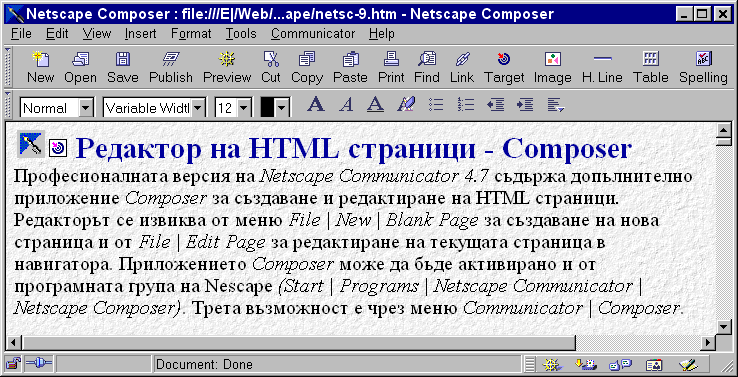
Екран 40 - Прозорец на редактора Composer
-
Избор на файл за зареждане направо в редактора - File|Open
Page. Изборът се прави от стандартната диалогова
кутия във Windows за отваряне на файл.
На Екран 40 е показан общия вид на прозореца на редактора
при неговото активиране. Прозорецът се състои от две части:
-
Бутони-инструменти в две линии за управление на работата
в редактора и промяна на стиловите атрибути на текстови, графични или таблични
компоненти;
-
Поле на документа, където се разполага редактираният
от автора текст.
Основни
функции
В полето на документа (Екран 40) се въвеждат текстовите,
графичните, табличните или други компоненти на страницата. От клавиатурата
директно може да бъде въвеждан текст, а редактирането му се извършва по
обичайния за текстообработваща система начин. Маркирането на текстови фрагменти
в страницата може да се осъществява с помощта на мишката по следния начин:
-
Двоен натиск върху левия бутон на мишката при поставен курсор
върху дума от текста маркира думата;
-
Двоен натиск върху левия бутон на мишката при поставен курсор
в ляво на текстов параграф предизвиква маркирането на целия параграф;
-
Еднократен натиск върху левия бутон на мишката при поставен
курсор в ляво от ред на текстов параграф предизвиква маркирането на реда.
Маркираните текстови елементи могат да бъдат копирани или
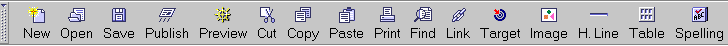
премествани директно с помощта на съответните бутони от Екран 41. Стандартно
тези функции са достъпни за изпълнение от меню Edit - функциите
Copy,
Cut, Past.
Функцията за търсене (Find) по зададен символен
низ или дума е достъпна от меню Edit|Find или директно от линията
на бутоните-инструменти, показани на Екран 41.
Бутони-инструменти
Линията с бутони-инструменти съдържа основни и често използвани функции
в редактора (Екран 41).

Екран 41 - Файлови и редакторски функции
където:
Форматиране
на параграфи
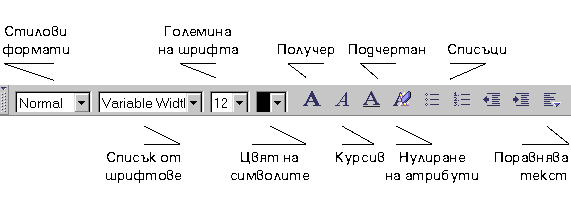
Форматиране на текста в страницата се извършва на базата
на промяна на стиловите атрибути на символите (Екран 45) и параграфите
(Екран
45). Списъкът от стилови формати за параграфи е достъпен от меню Format|Paragraph
или директно от списък, достъпен от линията на бутоните-инструменти (Екран
45). В него се съдържат следните елементи:

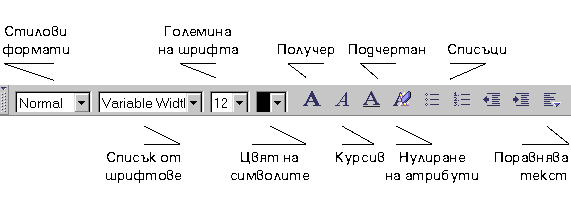
Екран 45 - Форматиране на параграфи
Стилови формати:
-
Normal - Форматиране на параграф в текущо избрания
шрифт с размер на символите 12 пункта, което съответства на относителен
размер “+0”;
-
Heading 1 - Форматиране на параграф за заглавие в
текущо избрания шрифт с атрибут получер и размер на символите 24 пункта,
което съответства на относителен размер на символите “+3”;
-
Heading 2 - Форматиране на параграф за заглавие в
текущо избрания шрифт с атрибут получер и размер на символите 18 пункта,
което съответства на относителен размер на символите “+2”;
-
Heading 3 - Форматиране на параграф за заглавие в
текущо избрания шрифт с атрибут получер и размер на символите 14 пункта,
което съответства на относителен размер на символите “+1”;
-
Heading 4 - Форматиране на параграф за заглавие в
текущо избрания шрифт с атрибут получер и размер на символите 12 пункта,
което съответства на относителен размер на символите “+0”;
-
Heading 5 - Форматиране на параграф за заглавие в
текущо избрания шрифт с атрибут получер и размер на символите 10 пункта,
което съответства на относителен размер на символите “-1”;
-
Heading 6 - Форматиране на параграф за заглавие в
текущо избрания шрифт с атрибут получер и размер на символите 8 пункта,
което съответства на относителен размер на символите “-2” ;
-
Address - Форматиране на параграф в текущо избрания
шрифт в курсив и размер на символите 12 пункта, което съответства на относителен
размер на символите “+0”;
-
Formatted - Форматиране на параграф в текущо установения
шрифт с фиксирана широчина и размер на символите 12 пункта, което съответства
на относителен размер на символите “+0”;
-
List Item - Форматира текущия параграф като елемент
на неподреден списък от типа Bullet (подобно на оформлението на
представения в тази страница текст). Списъчните елементи се отместват на
една табулация разстояние в дясно. Съответните бутони от Екран 45 осигуряват
превключване на маркираните текстови фрагменти от подреден в неподреден
списък и обратно;
-
Description Title - Форматиране на множество маркирани
параграфи в единен текстов фрагмент със запазване на новите редове и с
подразбиращо се изравняване на текста в ляво. Стиловият формат е подходящ
за алтернативно представяне на неподредени списъци или дефиниции. Реализираният
HTML код е от вида <DT> </DT>;
-
Description Text - Форматиране на множество маркирани
параграфи в единен текстов фрагмент с подразбиращо се изравняване на текста
в ляво и отместване в дясно на първата линия на всеки нов ред. Стиловият
формат е подходящ за оформяне на предметни указатели, съдържание на глави
или индекси на документи. Реализираният HTML код е от вида <DD> </DD>.
Форматиране
на символи
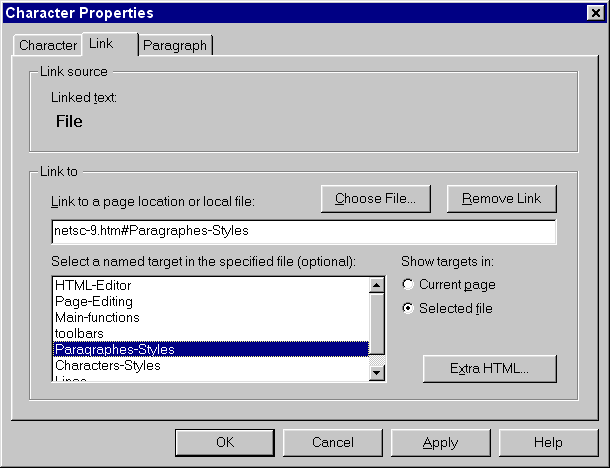
Различни стилови формати могат да се прилагат върху отделни символи
в текста на един параграф или върху символите на група от параграфи. Достъп
до елементите на символните стилови формати се осъществява от меню Format|Character
Properties или непосредствено от бутоните-инструменти,
изведени от Екран 45. Върху символи могат да се прилагат следните стилови
формати:
-
Bold - символът се изобразява в получер формат;
-
Italic - символът се изобразява в курсив;
-
Fixed width - символът се изобразява във фиксирана
широчина на шрифта;
-
Superscript - символът се изобразява като горен индекс;
-
Subscript - символът се изобразява като долен индекс;
-
Blink - символът се изобразява в мигащ режим;
-
Underline - символът се изобразява с подчертаване.
Промяна на шрифта за маркиран текст или за целия документ
се извършва чрез меню Format|Font
или чрез непосредствен избор от списък на линията за форматиране (Екран
45). В списъка от достъпни за ползване шрифтове са налице две категории.
В първата категория са включени два типа шрифтове - пропорционален шрифт
(Variable
Width) и шрифт с фиксирана широчина (Fixed Width) без да се
уточняват техните имена. Двата шрифта са дефинирани в Edit|Preferences|Appearance|Fonts.
Във втората категория са изброени имената на инсталираните в системата
шрифтове. Избор на шрифт от втората категория означава, че при изобразяване
на документа от Web браузър трябва да бъдат използвани посочените шрифтове
или шрифтове от същата фамилия. При избор на шрифтове от първата категория
Web браузърът ще визуализира документа с шрифтове, дефинирани в категорията
Fonts
от параметрите за настройка. При промяна на шрифта може да се извърши и
промяна в кодиращата таблица за Windows.
Промените трябва да се съобразяват с наличието на текстове на кирилица
в документа. Изборът на неподходящ шрифт и кодираща таблица прави текстовете,
написани на български език нечитаеми.
За внасяне на определен акцент върху дума или израз в
представения текст в полето на документа може да се променя цветовата
палитра на символите чрез менюто Format|Color или непосредствено
от съответния бутон, изведен в линията на бутоните-инструменти
(Екран
45). Допълнителна възможност за боравене с текстовите атрибути е предоставена
при натискане на десния бутон на мишката и позициониране на курсора в полето
на документа.
Промяна в големината на символите се извършва
чрез менюто Format | Size, където се
избира съответната големина на буквите в маркирания текст или за този,
който ще бъде въвеждан. Увеличение или намаление на големината на символите
е възможно да се извършва непосредствено от линията на бутоните-инструменти
от Екран 45.
Въвеждане
на разделителна линия
Разделителната линия в един документ е самостоятелен обект
и дава възможност да бъдат обособени отделни, тематично независими части
в рамките на една страница. Хоризонталната разделителна линия може да бъде
въведена на произволно място в документа от менюто Insert|Horizontal
Line или непосредствено от линията на бутоните-инструменти от Екран
45. Промяна в атрибутите на обект се извършва след позициониране на курсора
върху линията и избор с десния бутон на мишката на функция Horizontal
Line Properties. Достъпните за промяна са следните атрибути:
-
height - дебелина на линията в пиксели;
-
width - дължина на хоризонталната линията, зададена
като процент от видимата част на прозореца на навигатора или в пиксели;
-
alignment - хоризонтално подравняване на линията -
в ляво (Left), центрирано (Center), в дясно (Right);
-
3-D shading - възможност за включване или изключване
на сянка към линията.
Интернет за персонални
компютри