Заоблени ъгли в Internet Explorer 6-8
Сигурно вече ти е известно, че CSS3 свойството border-radius, не се поддържа от Internet Explorer 6, 7 и 8. От една страна това е напълно разбираемо, имайки предвид “годините” на тези браузъри (IE 8 е на почти 4 години!). От друга страна пък, това е крачка назад за нас – уеб разработчиците. Всичко това означава, че трябва да отделим допълнително време и усилия за качествена поддръжка на тези “остарели” вече браузъри.
В този урок ще ти покажа как най-бързо и лесно можеш да добавиш заоблени ъгли в Internet Explorer версии 6, 7 и 8.
Структура на урока
- Колко хора използват IE 6, 7 и 8?
- Заслужава ли си отделеното време и усилията за поддръжка на тези браузъри?
- Какво е PIE?
- Използване на PIE за добавяне на заоблени ъгли в IE 6, 7 и 8
- Заключение
Колко хора използват IE 6, 7 и 8?
Преди да предприемем каквито и да било действия, може би е добре да се запитаме “Колко хора използват IE < 9?”. Според мен въпроса е логичен. За да ти отговоря, ще използвам последната статистика на StatCounter за ноември 2012.
- Internet Explorer 8 – 12%
- Internet Explorer 7 – 0,87%
- Internet Explorer 6 – 0,41%
- Internet Explorer 8 – 9,57%
- Internet Explorer 7 – 0,81%
- Internet Explorer 6 – 0,33%
Заслужава ли си отделеното време и усилия за поддръжка на тези браузъри?
Разгледай отново статистиката по-горе. Какво означават за теб всички тези числа?
Може би нищо. Те са просто статистика и това съвсем не означава, че посетителите на твоя сайт ще бъдат разпределени по подобен начин.
Все пак, нека разгледаме 2 възможни варианта:
- Анализиране на статистиката на StatCount за България
- Анализиране на статистиката на твоя сайт
Анализиране на статистиката на StatCount за България
Обърни внимание на числата по-горе.
Ясно се вижда, че сумарно, браузърите IE 6 + 7 се използват от около 1,2% от населението в България. Това означава, че на всеки 1000 човека, 12 ще влязат в сайта ти използвайки IE 6 + 7. Не знам за теб, но аз лично смятам, че на такава малка цифра въобще не трябва да се обръща внимание.
Ако прекратиш поддръжката на IE 6 + 7 още сега, това означава че 12 човека няма да видят заоблените ъгли в сайта ти. Запомни, останалите 988 човека ще влязат през други браузъри. Може би е по-добра идея да обърнеш повече внимание на тях.
Internet Explorer 8 от друга страна се използва все още от 9,57% от населението. Това означава, че близо 96 човека на 1000 ще влязат в сайта ти през IE 8. Това вече е нещо друго. Тук процента е наистина голям и няма как с лека ръка да пренебрегнеш толкова много хора. В такъв случай, според мен, поддръжката на IE 8 си заслужава и може да се отплати.
Но ако помислиш отново, може би е по-добра идея, ако покажеш приятелско съобщение на всички IE 8 посетители и любезно ги подканиш да обновят браузъра си (или да го заменят с друг). Това може би ще ти даде по-добри резултати отколкото няколко часа прекарани в търсене на решение на нещо, което се използва от малък брой хора.
Анализиране на статистиката на твоя сайт
Един проблем, който виждам с числата по-горе е, че те са твърде общи. Това, което наистина има значение в уеб пространството е индивидуалната статистика. Ето защо е от изключителна важност да я следиш периодично.
Инструменти като Google Webmasters Tools и Google Analytics могат да ти помогнат страшно много в събирането и обработката на статистиката на твоя сайт. Чрез тях ще можеш да видиш неща като брой уникални посещения, брой посетени страници, географско разпределение на посетителите и много други. Освен всичко това, разполагаш и с точна информация на използваните браузъри.
Разгледай подробно статистиката на сайта си. От нея ще придобиеш най-добра представа за това кои браузъри използват посетителите на твоя сайт. Това ще ти помогне да си отговориш на въпроса “Заслужава ли си поддръжката на IE < 9?”.
Представи си следното. Сайта ти се посещава месечно от 1000 човека и само 50 от тях използват IE < 9. Е, в такъв случай спокойно можеш да пренасочиш усилията си някъде другаде. Все пак, след няколко месеца тези 50 посетителя ще намалеят до 30, а след още половин година въобще няма да ги има.
Ако обаче 15-20% от посетителите ти все още използват IE < 9, тогава може би си заслужава да им отделиш време и внимание.
Какво трябва да направиш обаче, ако сайта ти е все още нов и нямаш актуална статистика?
Може би в такъв случай е добре да вземеш предвид проучването на StatCount. По-добро от това би било, ако имаш възможност да проведеш кратко проучване с цел да откриеш какви браузъри използва целевата група на твоя сайт. Разпитай хората, към които е насочен. В повечето случаи, резултатите от това проучване ще ти дадът основа, върху която да базираш решенията си.
Тук искам да подчертая нещо важно. Аз нямам нищо против това сайта да изглежда еднакво във всички браузъри. Напротив, това трябва да е така, но до колкото това е възможно. Потребителският интерфейс на браузъра, операционната система, както и резолюцията на монитора оказват голямо внимание. Това също трябва да се вземе предвид.
Ето защо, най-общо казано, мнението ми е следното: “Сайта трябва да функцинира 100% еднакво във всички браузъри, но дизайна може да се различава от браузър до браузър. Тази разлика обаче не трябва да бъде драстична, а в някои от малките детайли, които обикновеният посетител може би дори няма и да забележи.”
Накрая искам да спомена, че все повече хора всекидневно преминават към по-съвременни браузъри, каквито са например Firefox, Chrome, Opera, Safari и дори Internet Explorer 10. Фокусирай усилията си върху тях. Това ще ти се изплати много по-добре.
И така, ако все пак си решил/-а на всяка цена да поддържаш IE 6, 7 и 8, обърни внимание на следващата точка. В нея ще разбереш как най-бързо да стане това.
Какво е PIE?
Най-общо казано, PIE е специален файл, който дава на Internet Explorer 6-9 способността да “подкара” следните CSS3 свойства:
- border-radius
- box-shadow
- border-image
- multiply background images
- linear-gradient
Никак не е зле. Border-radius е също в списъка, което е малка светлина в края на тунела. Само още няколко елементарни стъпки и така желаните заоблени ъгли ще бъдат видими...
Използване на PIE за добавяне на заоблени ъгли в IE 6, 7 и 8
Стъпка 1
Влез в сайта CSS3 PIE и свали последната версия на файла. В момента тя е 1.0.0.

Стъпка 2
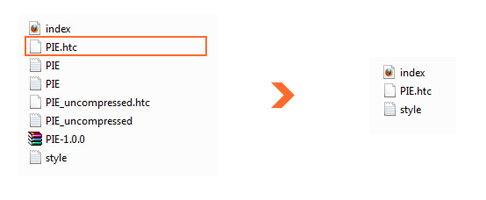
Разархивирай архива където пожелаеш, но най-добре е да бъде в папката на сайта, върху който ще работиш. След това премахни всички PIE- файлове освен PIE.htc (виж следващото изображение). В много редки случаи ще се нуждаеш и от тях, така че не ги изтривай напълно.

Стъпка 3
Отвори css файла, с който ще работиш и започни да добавяш заоблени ъгли към желаните елементи. Това естествено ще стане чрез CSS3 свойството border-radius, което подробно разгледахме. Ако мислиш че има нужда, добави поддръжка за по-стари браузъри чрез представките –moz- (за Firefox) и –webkit- (за Chrome и Safari).
Когато приключиш с всичко това, кода ти (може би) ще изглежда така:
- height: 80px;
- width: 80px;
- background: #ff6b2c;
- margin-bottom: 30px;
- -moz-border-radius: 15px; /* Firefox < 4 */
- -webkit-border-radius: 15px; /* Chrome < 4, Safari < 5 */
- border-radius: 15px;
Стъпка 4
Сега идва момента за добавяне на прословутия PIE файл. Това става чрез добавяне на behavior декларация в края на текущия селектор. Ето така:
height: 80px;width: 80px;background: #ff6b2c;margin-bottom: 30px;-moz-border-radius: 15px; /* Firefox < 4 */-webkit-border-radius: 15px; /* Chrome < 4, Safari < 5 */border-radius: 15px;behavior: url(PIE.htc); /* IE < 9 */
Не изглежда никак сложно, но е добре да запомниш няколко неща:
- Декларацията behavior: url(PIE.htc); задължително трябва да бъде поставена на последно място в настоящия селектор.
- Стойността на url() трябва да бъде пътя до файла PIE.htc спрямо html документа, а не спрямо css документа.
- За да направиш заоблени ъгли на повече от един елемент, трябва да добавиш PIE към всеки селектор поотделно.
Тъй като в този случай html и PIE.htc са в една и съща папка (виж изображението към Стъпка 2), стойността на url() се състои единствено от името на файла.
Ако PIE.htc е да речем в папка “plugins”, то стойността на url() трябва да бъде “plugins/PIE.htc”.
Надявам се това да е ясно. Пробвай да експериментираш 4-5 мин, за да усвоиш максимално добре начина на работа. Ако все пак имаш проблеми, остави коментара си по долу или се консултирай с документацията в CSS3 PIE.
Заключение
В този урок научи как да добавиш заоблени ъгли в Internet Explorer 6, 7 и 8. Въпреки че в този случай не беше кой знае каква философия, поддръжката на стари браузъри понякога изисква значително повече знание, време и усилия.
В тези случаи нещата няма да бъдат толкова лесни като добавяне на CSS3 PIE, затова те съветвам да следиш подробно статистиката на сайта си. От нея ще разбереш най-добре кои браузъри си заслужава да поддържаш.
Също така имай предвид, че ежедневно много хора преминават към по-съвременни браузъри, което до голяма степен ще намали нуждата от поддръжка на старите. Подканвай посетителите ти със “стари” браузъри да ги обновят. Това ще ти спести доста нерви.