| Как да направим WEB страница Урок трети |  |
| Как да направим WEB страница Урок трети |  |
Най-добре е ако започнем с представянето на някои особенности в работата на браузера.
Ето един пример...<BODY BGCOLOR="#FFFFFF">
Нещо наистина студено,
като кубче лед!
</BODY>
Нещо наистина студено,като кубче лед!
<BODY BGCOLOR="#FFFFFF">
Хей!
какво
пак
става
тук??
</BODY>
Хей!Какво пакставатук??
С две думи, браузера не разпознава форматиран текст. Докато не укажете нещо друго той ще изписва буквите в един ред. Ако искате да започнете нов ред ще трябва да използвате символа предназначен за това.
<BODY BGCOLOR="#FFFFFF">
Хей!<BR>
Какво<BR>
пак<BR>
става<BR>
тук??
</BODY>
Хей!
какво
пак
става
тук??
<BR> символът указва на браузера да започне нов ред.Подобен на <BR> е <P>. Той прави същото само, че прескача и един ред.<BODY BGCOLOR="#FFFFFF">
Хей!<P>
Какво<P>
пак<P>
става<P>
тук??
</BODY>
Хей!
Какво
пак
става
тук??
Това са примери за самостоятелни тагове. При тях няма изискване за затварящ таг. Още едно важно нещо за тези тагове е, че не можете да ги използвате повече от един път когато са един до друг. С други думи, ако напишете <P><P><P> това няма да ви даде три нови реда, а само един. Как може да се добавят няколко празни редове? Това ще бъде ясно след минутка.Вижте първо това...
<BODY BGCOLOR="#FFFFFF">
Нещо наистина страхотно
</BODY>
Нещо наистина страхотно
Браузера няма да разпознае повече от един интервал. Знам, че на пръв поглед това ви изглежда глупаво, но наистина е по-добре да е така защото получаваме по-сигурен начин за контрол над текста.
Съществува малък код, който означава "разстояние" и браузера го разпознава като указание за малко свободно пространство ->
Опитайте с това...
<BODY BGCOLOR="#FFFFFF">
Нещо
наистина
страхотно
</BODY>
Нещо наистина страхотно
Символът "&" (без кавичките) означава, че започваме да пишем специален символ, а ";" (пак без кавичките) означава, че сме привършили със специалният символ. Буквите между тях са по същество кодът който указва какво да се изпише. Вижте примерите по долу. (внимание - винаги трябва да са написани с малки букви!)
- ( разстояние )
- < (< символ за "по-малко")
- > (> символ за "по-голямо")
- & (& )
- " (" кавички)
- ­ ( тире)
Това са заместителни кодове и се използват само в случаите, когато употребата на оригиналните знаци ще обърка работата на браузера. Когато примерно използването на кавички е неуместно заради спецификата на HTML, тогава ще трябва да използвате техния код за заместване. Ако смятате да правите опростени страници, вероятно никога няма да ви се наложи да използвате кодовете за заместване.
Ако сте решили да правите страниците си ръчно, освен че ще научите HTML в процеса на обучение ще ви се наложи да отстранявате много досадни грешки допуснати по невнимание. Но това е единственият начин да придобиете опит и да станете по-добри от тези, които използват готови програми за изготвяне на WEB страници.
Нека да обобщим набързо защото ако и вие сте като мен вече ви се иска да прекъснете и да правите нещо по-забавно. Браузера показва непрекъснат текст, ако не му укажете нещо друго. Редуцира всяко по-голямо пространство до един интервал. Ако искате повече разстояние просто ще трябва да използвате специалният код за това ( ). И още нещо. Ако натиснете Enter, докато въвеждате текст, браузера възприема това като интервал... освен ако вече няма такъв.
Ето още един бърз пример.
<BODY BGCOLOR="#FFFFFF">
Нещо<BR>наистина<BR>студено,<BR>
като<BR>кубче<BR>лед!
</BODY>
Нещо
наистина
студено,
като
кубче
лед!Съвършенно просто?? Надявам се да сте разбрали. Аз дадох най-доброто от себе си!
Следващото за което ще поговорим е един много полезен таг. Най-хубавото е, че веднага се разбира от само себе си за какво служи.
<BODY BGCOLOR="#FFFFFF">
<CENTER>Нещо наистина страхотно</CENTER>
</BODY>
Нещо наистина страхотно Можете да центрирате дума или цяла страница. Всичко между този <CENTER> таг се центрира.
Почти забравих, че щях да ви показвам как да накарате да се появят няколко празни редове. Лесно е. Поставяте кода за "интервал" и след това знака за "нов ред". Повтаряте го толкова пъти, колкото празни реда искате да се появят.
<BODY BGCOLOR="#FFFFFF">
Нещо наистина<BR>
<BR>
<BR>
<BR>
<BR>
<BR>
страхотно
</BODY>
Нещо наистина
страхотноДа се позанимаем с начините на поставяне на картинка в WEB страниците ви. Ще използваме ето тази.
С този таг <IMG> (image) указвате, че на това място искате да има картинка.
<BODY BGCOLOR="#FFFFFF">
<IMG>
</BODY>Разбира се ще трябва да напишете името на файла-картинка, който в случая е copper.gif. Добре е да напишете и размерите на картинката в пиксели.
<BODY BGCOLOR="#FFFFFF">
<IMG SRC="copper.gif" WIDTH=82 HEIGHT=68>
</BODY>
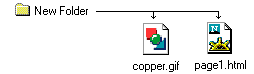
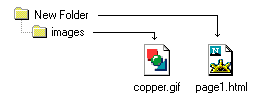
Нека стане ясно, че освен името на файла-картинка ще е нужно да се укаже и къде се намира този файл. Според написания по горе HTML код, "copper.gif", се намира в същата директория, както и .html файла който го изисква. За по-прегледно погледнете диаграмите по-долу.
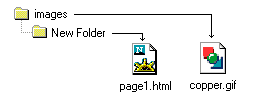
 | SRC="copper.gif" означава, че картинката е в същата директория, в която е html документа, на който трябва да се появи картинката. |
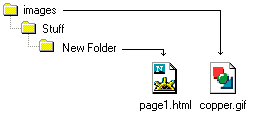
 | SRC="images/copper.gif" означава, че файла-картинка е една папка по-надолу от html документа, в който картинката трябва да се появи (папката с картинката се намира в папката с html файла). Можете да поставяте файла-картинка на толкова различни нива, от колкото имате нужда. |
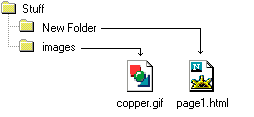
 | SRC="../copper.gif" означава, че файла-картинка е една папка по-нагоре от html документа, в който картинката трябва да се появи. |
 | SRC="../../copper.gif" означава, че файла-картинка е две папки по-нагоре от html документа, в който картинката трябва да се появи. |
 | SRC="../images/copper.gif" означава, че файла-картинка е една папка по-нагоре и след това още едан папка по-надолу от html файла в който картинката трябва да се появи. |
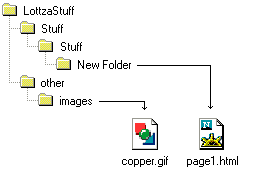
 | SRC="../../../other/images/copper.gif" Оо, няма дори и да се опитвам да го описвам с думи. Ако сте разбрали принципа, значи картинката ви е ясна. Това е начин да се пътува по структурата на директориите. |
Има още един начин по който това може да бъде направено. Можете да укажете от къде да бъде взета дадена картинка като опишете целия път до някое URL. Например: http://eton.dir.bg/baners/flag.gif
Както още се казва - това е абсолютния URL на дадена картинка (или файл).Кой от двата начина да изберете, ли ?Когато описвате файловете си с абсолютен URL ще спестите място на сървъра си защото обектите могат да бъдат зареждани от друг сървър. Какво по-прекрасно от това! Плащате за 1 МВ пространство на собствения си сървър, а ефективно разполагате с милиарди ресурси разположени из целия интернет.
Когато зареждате обектите от собствения си сървър си спестявате огромното количество време, което ще загубите в проверяване на актуалността на абсолютните URL водещи до чужди сървъри. Изборът е ваш, но най-добре е да балансирате между двата вариантаИма още едно важно нещо, което трябва да знаете за картинките и техните размери.
Разгледайте внимателно...
<BODY BGCOLOR="#FFFFFF">
<IMG SRC="copper.gif">
</BODY>
Както сами виждате браузера сам разбира колко голяма е картинката и я поставя с оригиналната и големина. Добре, а защо тогава да указваме някакви размери? Без да се впускам в подробности, но указването на размерите на картинката улеснява работата на браузера и вашата страница ще се зарежда по-безпроблемно.
Ето например какво се получава, когато умишлено поставим грешни размери...
<BODY BGCOLOR="#FFFFFF">
<IMG SRC="copper.gif" WIDTH=200 HEIGHT=68>
</BODY>
<BODY BGCOLOR="#FFFFFF">
<IMG SRC="copper.gif" WIDTH=20 HEIGHT=100>
</BODY>
Можете да елиминирате оригиналните размери, като посочите ваши собствени. Все още ли не е съвсем ясно? Добре. Ще илюстрирам примера с тази малка червена точица ->
<-. Това е квадратче с размери 2x2 пиксела. Вижте само какво можете да направите с него...
<BODY BGCOLOR="#FFFFFF">
<IMG SRC="red_dot.gif" WIDTH=510 HEIGHT=1><P>
<IMG SRC="red_dot.gif" WIDTH=510 HEIGHT=2><P>
<IMG SRC="red_dot.gif" WIDTH=510 HEIGHT=5><P>
<CENTER><IMG SRC="red_dot.gif" WIDTH=2 HEIGHT=200></CENTER>
</BODY>
Страхотно е, нали?
<--ПРЕДИШЕН СЛЕДВАЩ-->
| Въведение | Урок първи | Урок втори | Урок трети | Урок четвърти | Урок пети | Полезни връзки | Бърз html указател |
| БЕЗПЛАТНИ КАРТИНКИ ЗА ВАШАТА WEB СТРАНИЦА | |||||||